
WordPress considera molto importanti le immagini, e fa di tutto per poterle utilizzare nel modo più semplice possibile. Per questo motivo è stato reso possibile poterle inserire sia dall’interno degli articoli o delle pagine mentre le stai scrivendo, sia dall’apposito menù di gestione dei media.
In questo articolo ti mostrerò come si inseriscono le immagini su WordPress e come si gestiscono.
Qui trovi il video su come gestire le immagini e gli altri media su WordPress:
Se i video non ti piacciono, o se preferisci maggiori dettagli, continua a leggere.
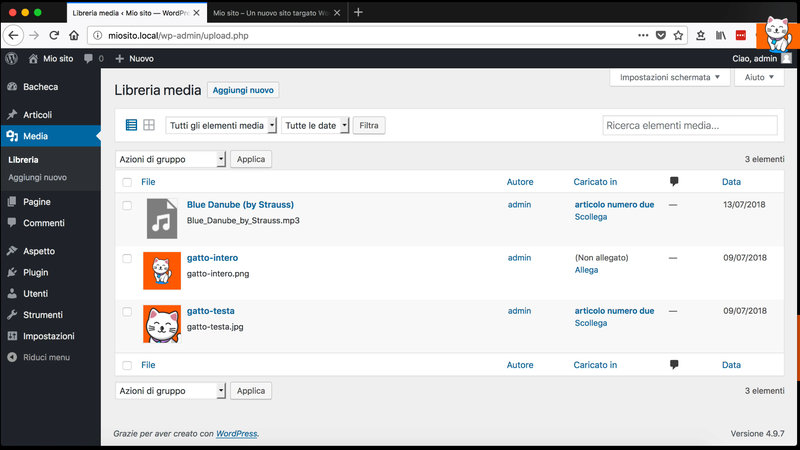
Le immagini le puoi inserire direttamente dal menu media. La sezione “Media” su WordPress contiene due sotto menu, “Libreria” e “Aggiungi nuovo“. La prima voce, “Libreria“, mostra tutti i media che sono stati caricati sul sito.

I media non sono soltanto le immagini, ma possono essere anche i video o degli audio. I video in realtà non è consigliabile caricarli sul sito, ma è meglio utilizzare servizi esterni. Gli audio se non sono troppo grandi possono essere direttamente caricati sul sito.
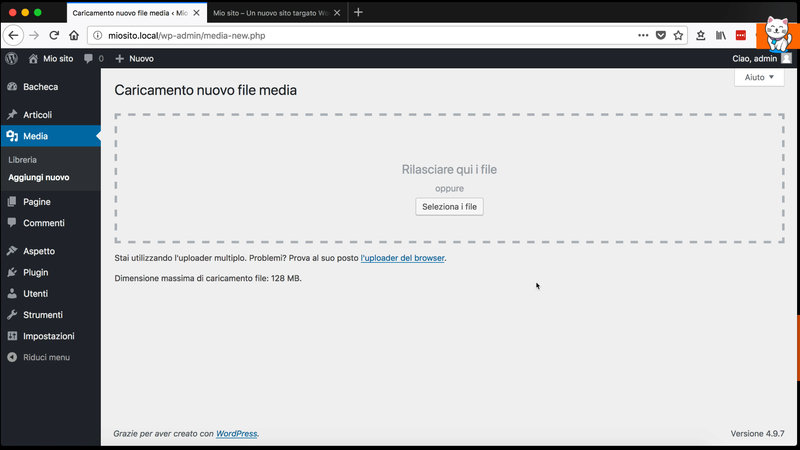
Comunque la libreria dei “Media” è nata per gestire le immagini, e queste rappresentano il contenuto principale di questa libreria. Per caricare una nuova immagine bisogna andare sulla pagina “Caricamento nuovo file media” tramite il menu “Aggiungi nuovo“, sul lato sinistro, o tramite il tasto “Aggiungi nuovo” in alto.
Una volta caricata la pagina per aggiungere un nuovo media, è possibile aggiungere l’immagine (o altro) tramite un semplice trascinamento (drag and drop) dal desktop o dal tuo file manager, oppure caricarla tramite il tasto “Seleziona i file“, al centro della pagina.

Se provi a trascinare una immagine sulla schermata, vedrai che viene caricata nella libreria dei Media. Una volta caricata, compare una piccola icona sulla sinistra, e il link “Modifica“, sulla destra.
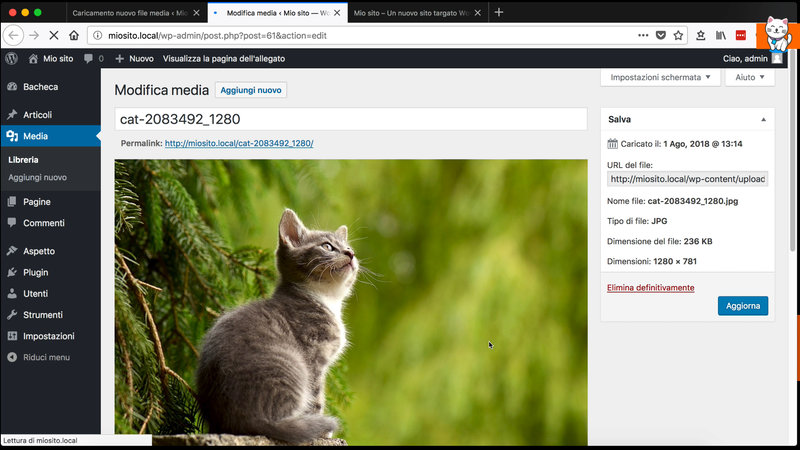
Se vai su “Modifica” si aprirà una nuova pagina, con l’immagine appena caricata, e in questa pagina potrai modificare alcuni dati dell’immagine. Tra le cose che puoi aggiungere o modificare ci sono la “Didascalia” e il “Testo alternativo“.

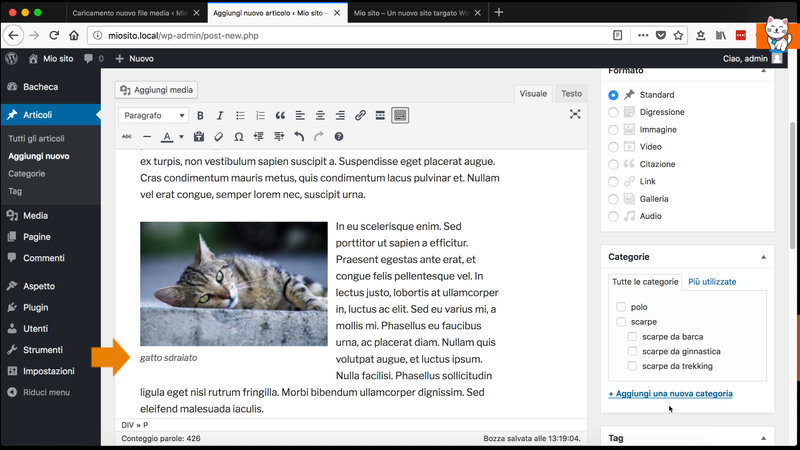
L’altra possibilità di caricare l’immagine è dall’interno di un articolo (o di una pagina) mentre lo stai scrivendo. Andiamo ad aggiungere un nuovo articolo tramite “Articoli” -> “Aggiungi nuovo“, mettiamo un titolo all’articolo, e inseriamo un testo di prova.
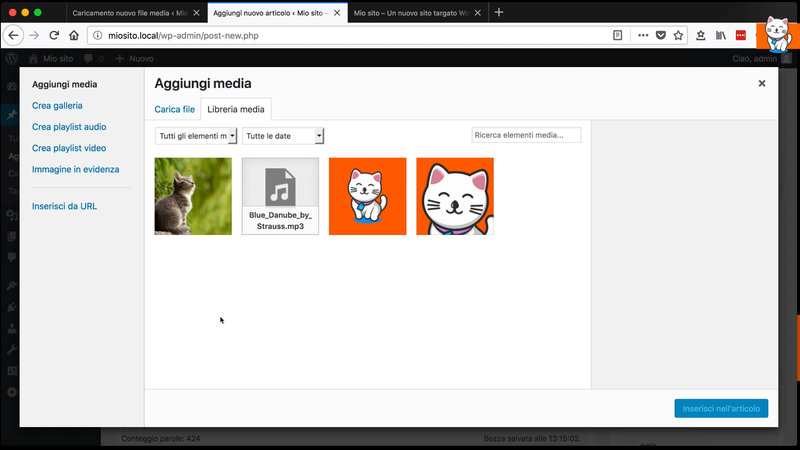
E a questo punto, tramite il tasto “Aggiungi media” puoi inserire una nuova immagine all’interno dell’articolo. Quando premi il tasto “Aggiungi media” si apre una finestra che contiene due tab, “Carica file” e “Libreria media“.

La “Libreria media” mostra tutti i media già caricati sul sito. il tab “Carica file” consente di aggiungere una nuova immagine alla libreria, e di inserirla direttamente nell’articolo.
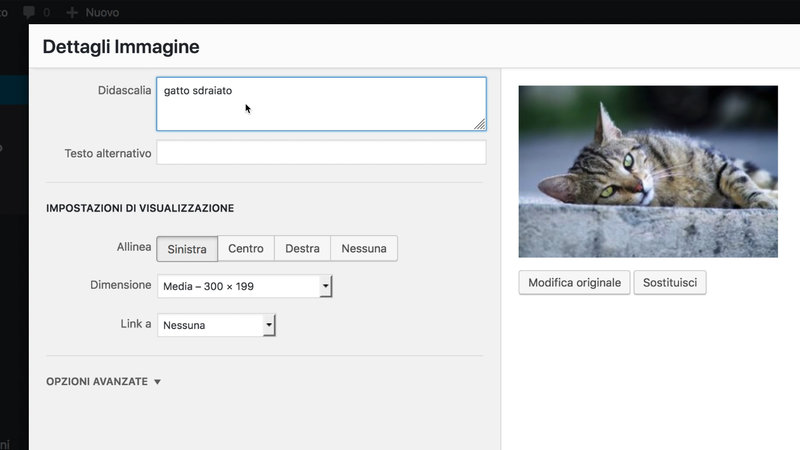
Una volta che è stato caricato il file (se si tratta di una immagine), si può mettere o modificare il titolo esistente, aggiungere una didascalia e impostare il testo alternativo.
Il testo alternativo è particolarmente importante perché viene visualizzato quando non vengono caricate le immagini sul sito.
Scendendo in basso puoi modificare le “Impostazioni visualizzazione allegati“, che sono nell’ordine “Allineamento“, “Link a” e “Dimensione“.
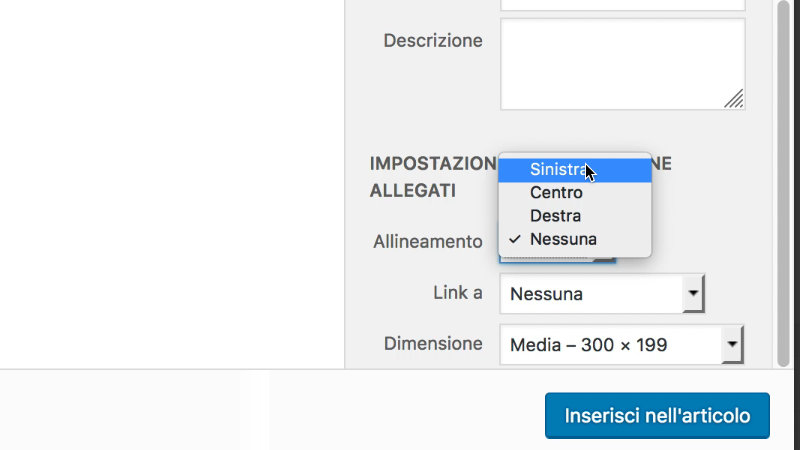
L’allineamento va a impostare dove deve essere posizionata l’immagine. L’impostazione predefinita è “Nessuna“, che è l’unica l’unica opzione che non andrebbe usata, perché produce dei risultati piuttosto deludenti a livello estetico. Altrimenti l’immagine la puoi allineare a sinistra al centro o a destra, attraverso le rispettive voci.

Per inserire una immagine di prova, metti l’allineamento a sinistra, poi successivamente lo andrai a modificare.
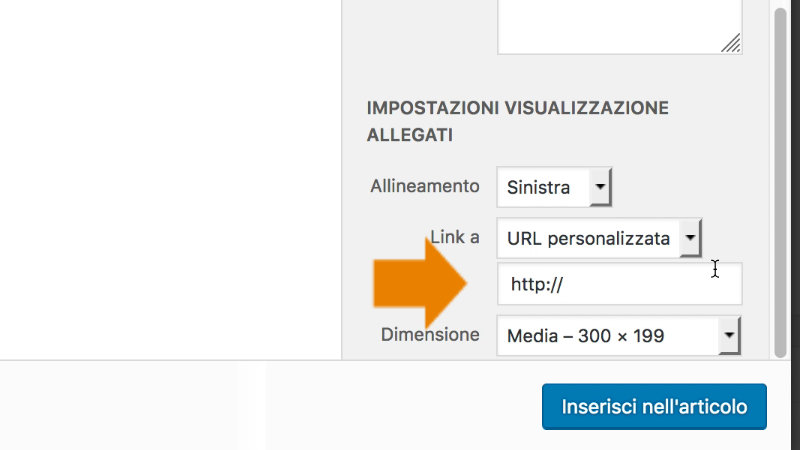
Il link è cosa deve succedere quando si fa clic su questa immagine. La voce predefinita è “Nessuno” vuol dire che l’immagine non ha nessun link, e che facendo clic sull’immagine non succede niente. Il link a “File media” rimanda all’immagine a pieno formato. Se hai inserito nell’articolo una miniatura, facendo clic si aprirà l’immagine con le sue dimensioni reali.
Il link a “Allegato pagina” porta ad una pagina che contiene il media, più tutte le informazioni aggiuntive. Ed infine l’ultimo possibile link è “URL personalizzata“. In questo caso si apre sotto un box dove inserire l’URL che dovrà essere raggiunto, quando farai clic sull’immagine.

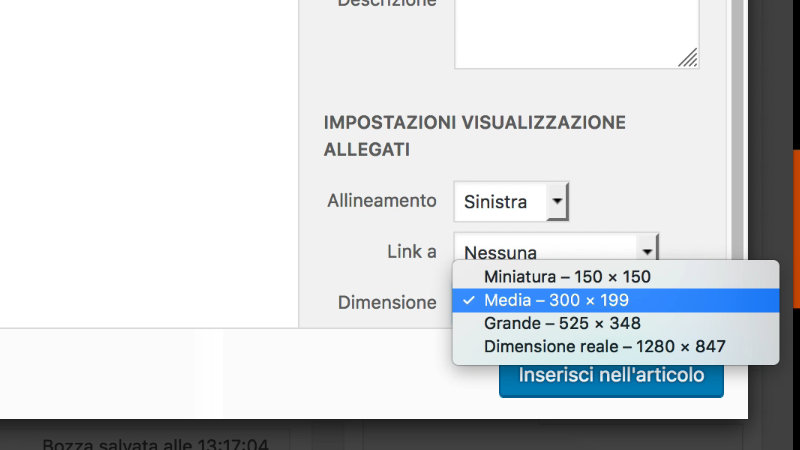
l’ultima impostazione che devi mettere è la dimensione che deve avere l’immagine all’interno dell’articolo. E qui hai quattro possibilità di scelta, puoi scegliere tra quattro dimensioni. Una è la dimensione reale dell’immagine, e queste sono le esatte dimensioni dell’immagine che è stata caricata.

Poi WordPress, ogni volta che carica un’immagine nella libreria, provvede a creare altre tre immagini più piccole che sono: la miniatura, immagine media e immagine grande.
L’immagine media e l’immagine grande utilizzando lo stesso rapporto tra l’altezza e la larghezza dell’immagine originale. La miniatura è normalmente di forma quadrata. Quindi oltre a essere rimpicciolita, viene anche ritagliata.
In questo caso andiamo a utilizzare l’immagine media. Una volta impostate queste caratteristiche, puoi inserire l’immagine all’interno dell’articolo, con il tasto “Inserisci nell’articolo”.

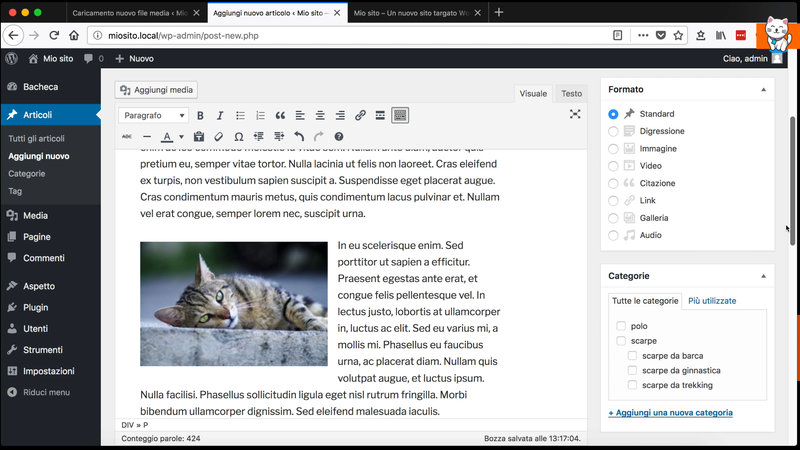
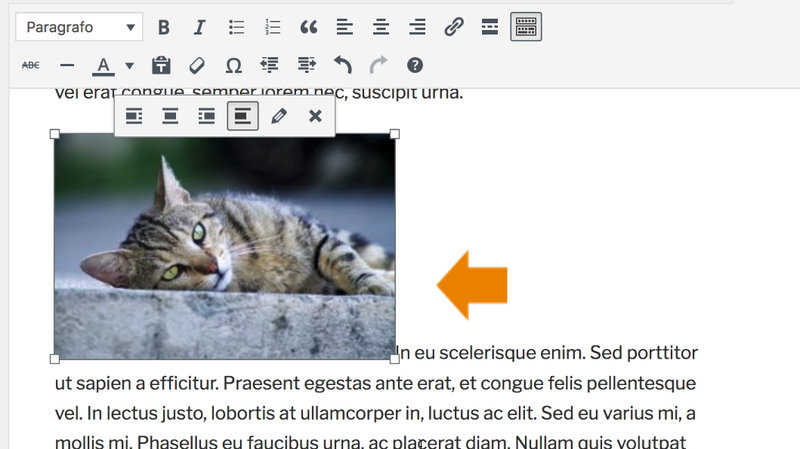
L’immagine una volta posizionata, può anche essere spostata tramite un semplice trascinamento nel punto desiderato. Oppure è possibile, premendo il bottone corrispondente, cambiare allineamento. Per prova puoi vedere quale è l’effetto quando allinei l’immagine a sinistra, a destra e al centro.
E poi prova a vedere cosa è “Nessun allineamento“. Come dicevo prima, questa impostazione “Nessun allineamento“, produce un effetto molto brutto, compare soltanto la prima riga del testo vicino all’immagine. E’ un effetto abbastanza deludente, che non dovrebbe mai essere utilizzato.

Oltre all’allineamento, è possibile andare a modificare altre proprietà, ad esempio inserire una didascalia. Se vai ad inserire una didascalia, vedrai che il testo inserito comparirà all’interno dell’articolo.

Se vai a pubblicare l’articolo, e vai a visualizzarlo, vedrai che contiene anche l’immagine inserita, con la didascalia. E vedrai che con il tema di default “Twenty Seventeen” rimane un notevole spazio vuoto, al di sotto della didascalia. Questo spazio eccessivo, dipende dal tema, con altri temi non si verifica.

Le immagini si possono gestire dalla libreria “Media“. E qui è anche possibile andare ad eliminare un’immagine che non ti serve più. Come prova, vai ad eliminare una delle immagini esistenti. L’eliminazione di una immagine dalla libreria è definitiva, e WordPress ti chiede la conferma dell’operazione.

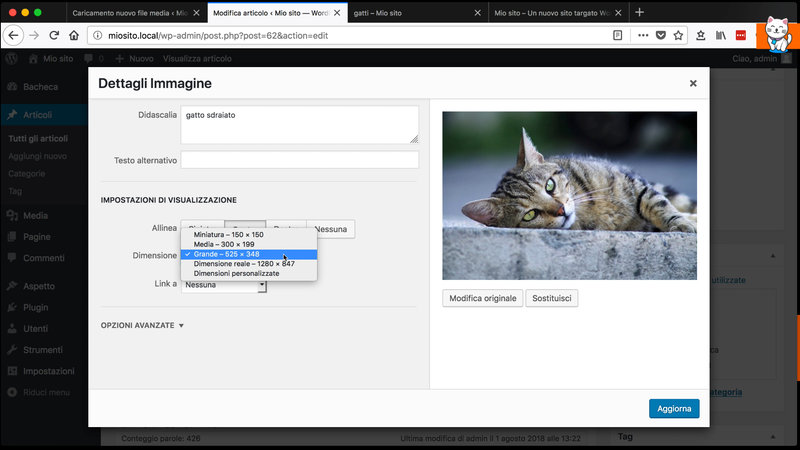
Tornando all’articolo di prima, e andando a modificarlo, è possibile anche cambiare la dimensione dell’immagine che viene utilizzata. Ad esempio puoi utilizzare l’immagine di dimensione “Grande” (e cambiare anche l’allineamento, mettendo “Allinea al centro“).

Come dicevo prima, l’immagine viene salvata in diversi formati, che sono la dimensione reale (quindi le esatte dimensioni con cui viene caricata), un’immagine più piccola (scalata) chiamata “grande“, un’immagine ancora più piccola chiamata “media” e la miniatura.
Le dimensioni esatte, in pixel, del formato medio, grande e la miniatura sono decise dalle impostazioni di WordPress alla voce Impostazioni Media. Attraverso queste impostazioni è possibile modificare le dimensioni massime che devono avere le immagini caricate.
Se desideri cambiare queste impostazioni, verifica che non ci siano problemi con il tema che utilizzi. E questo è come si gestiscono le immagini e gli altri media su WordPress.


Non dite come disporre immagini in schemi tabellari su pagine del sito. Ad esempio, in tabelle a tre- quattro colonne e su varie righe.
Personalmente, a lungo ho riportata lo schema tabellare voluto sulla pagina e poi inserivo le foto nelle varie celle: Ma ora tale via non mi funziona più: il sistema mi vieta di localizzare le foto nelle celle (il prompt viene rimandato sempre a fine pagina.
Ho già chiesto più volte senza esito.
Ringrazio
Mangione
Usare una tabella e inserire all’interno le immagini ormai è una operazione altamente sconsigliata.
Poteva andare bene qualche anno fa, quando i siti internet venivano consultati esclusivamente da computer, e quindi con schermi di dimensioni medio-grandi.
Ormai la maggioranza del traffico internet avviene da dispositivi mobile, in particolare smartphone, e i siti si devono adattare a questi schermi molto più piccoli.
Per questo motivo le tabelle sono altamente sconsigliate.
In ogni caso puoi comunque inserire le immagini in un formato simile ad una tabella, creando una galleria di immagini.
Esistono diversi plugin in grado di creare e gestire gallerie immagini, ma anche WordPress è in grado di creare delle gallerie molto semplici.
Nell’articolo successivo a questo, parlo proprio di Come creare una galleria immagini su WordPress