
In questo articolo ti vado a mostrare come puoi personalizzare l’aspetto di un tema su WordPress. Nel video precedente ti ho mostrato come puoi installare un nuovo tema. Adesso ti va da mostrare come vuoi personalizzare l’aspetto di questo tema.
Qui trovi il video su come personalizzare un tema su WordPress:
Se i video non ti piacciono, o se preferisci ulteriori dettagli, continua a leggere.
Una delle caratteristiche dei temi di WordPress è quella di poter essere più o meno personalizzati. Dico “più o meno” perché ogni tema è differente, e può avere delle differenti personalizzazioni. In particolare i temi commerciali, quelli premium, quelli a pagamento offrono molto più personalizzazioni di quelli gratuiti.
Per cui le impostazioni che potremmo andare a vedere adesso, sono sicuramente più limitate di quelle che potrai avere su un tema a pagamento, un tema professionale. In linea di massima più sono le personalizzazioni possibili su un tema, migliore è questo tema, perché si può adattare meglio alle tue esigenze e ai tuoi gusti.

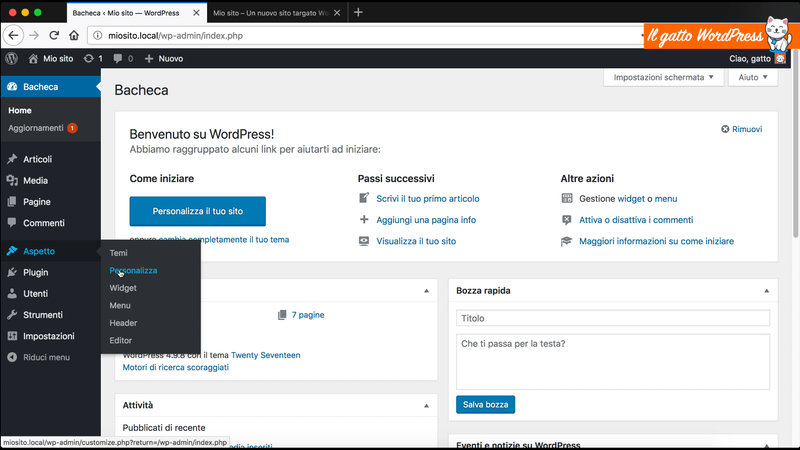
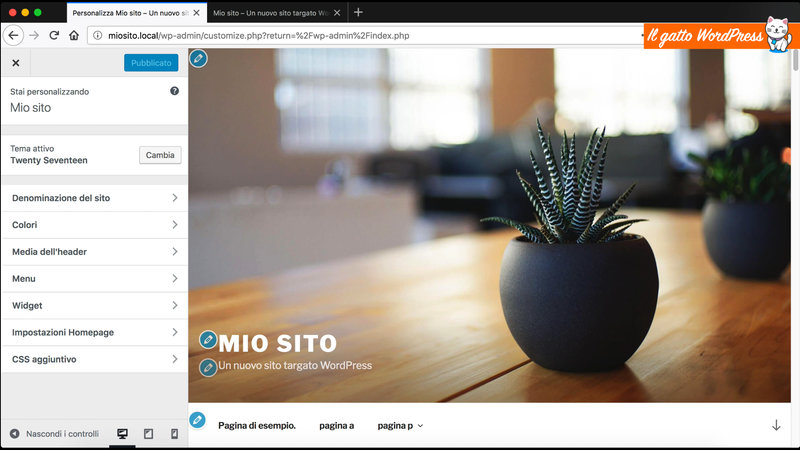
Per cambiare l’aspetto del tema che stai utilizzando, vai su “Aspetto” “Personalizza“. E qui puoi modificare alcune delle impostazioni del tema che stai usando. Il tema che sto usando in questo momento è “Twenty Seventeen“. Partendo dall’alto, nel menu sono disponibili le seguenti voci: “Denominazione del sito“, “Colori“, “Media dell’header“, “Menu“, “Widget“, “Impostazioni Homepage” e “CSS aggiuntivo“.

Partendo dal primo menu, “Denominazione del sito“, la prima cosa che ci propone questa sezione è la possibilità di caricare un logo. Per cui carichiamo una immagine come logo, e prima di inserirla sul sito WordPress ci permette di ritagliare questa immagine. Una volta presa la parte che ci interessa, premi il tasto “Ritaglia Immagine” e il logo sarà inserito nell’intestazione del tuo tema.
Seguono le voci dove inserire (o cambiare) il nome del sito, e il motto. E insieme al logo abbiamo la possibilità di scegliere se mostrare solamente il logo o inserire anche il titolo del sito e il motto. In questo caso lasciamo soltanto l’immagine.

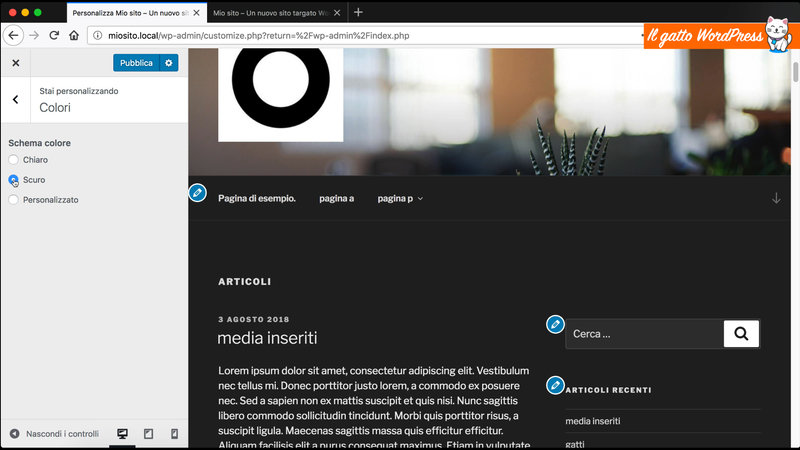
Nella sezione “Colori” puoi decidere se cambiare i colori del tuo tema. Questo tema prevede uno schema di colore più chiaro, che è quello di base, che hai visto finora. In alternativa è disponibile un aspetto scuro, o uno “Personalizzato“, dove puoi decidere l’intensità del colore usato. In questo caso l’intensità del colore usato si limita soltanto alcuni elementi del tema.
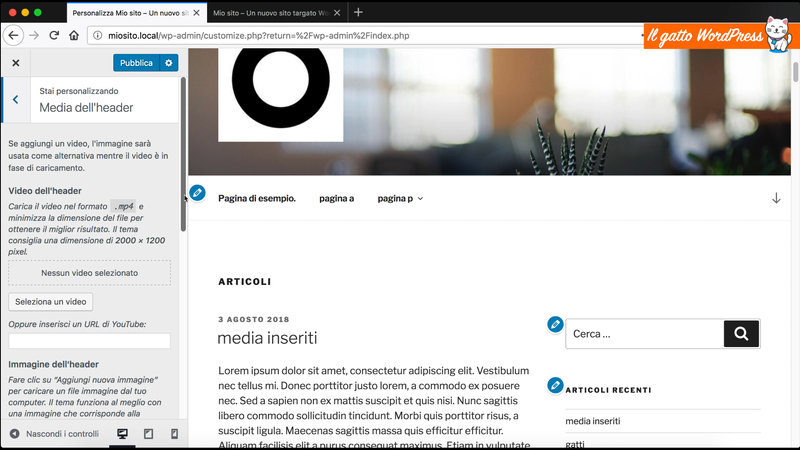
Nella sezione “Media dell’header” puoi impostare il media che sarà visualizzato nell’intestazione del sito. E’ possibile inserire un video, ma non te lo consiglio. In ogni caso il video non lo devi mai da caricare sul tuo sito (appesantirebbe troppo il server e rallenterebbe il tuo sito), al limite potresti mettere un piccolo video significativo su YouTube e mettere qui il link.

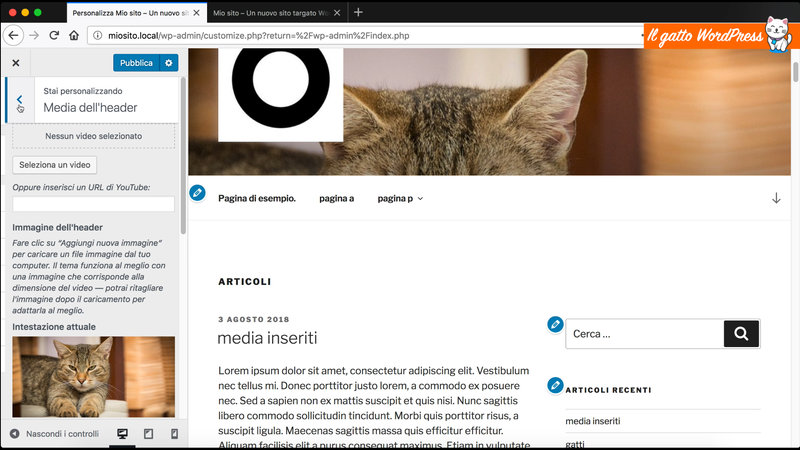
In alternativa al video, puoi impostare un’immagine da utilizzare nell header. Esiste già una immagine predefinita, ma è possibile sceglierne una dalla libreria dei media, o caricarne una nuova. Nel video uso la foto di un gatto, e ritaglio l’immagine prima di usarla nell’header.
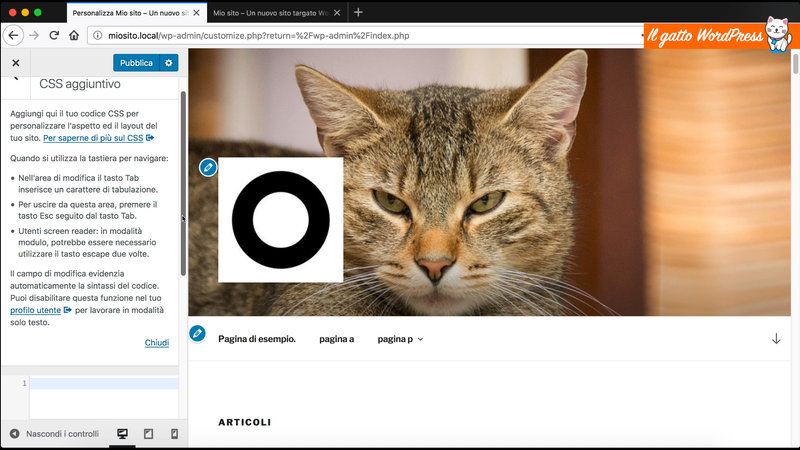
L’immagine caricata come header la possiamo vedere subito sul lato destro della pagina, dove viene mostrata l’anteprima delle modifiche stiamo effettuando.

Segue la sezione dei “Menu“, dove puoi andare ad aggiungere e a configurare un menu personalizzato. Ma come si imposta un menu su WordPress te lo mostro in un altro articolo. E anche la sezione “Widget“, che viene subito dopo, te la mostro nell’articolo su come si usano i Widget su WordPress.
Nella sezione successiva “Impostazioni Homepage“, puoi decidere se la pagina principale del tuo sito deve mostrare gli ultimi articoli, stile blog, o una pagina statica. Questo lo avevamo già visto anche nelle “Impostazioni Lettura, scrittura e media” di WordPress.

E infine, una cosa che hanno tutti i temi, la possibilità di aggiungere del codice CSS aggiuntivo. Se vuoi puoi inserire qui del CSS aggiuntivo, in modo da cambiare lo stile al tuo tema, senza andare a modificare i file del tuo tema. Finito di impostare tutti i tuoi settaggi, vai su “Pubblica” e vedi il sito come è diventato. In questo caso hai aggiunto un logo e hai cambiato l’immagine dell’intestazione, ma il resto è più o meno simile.

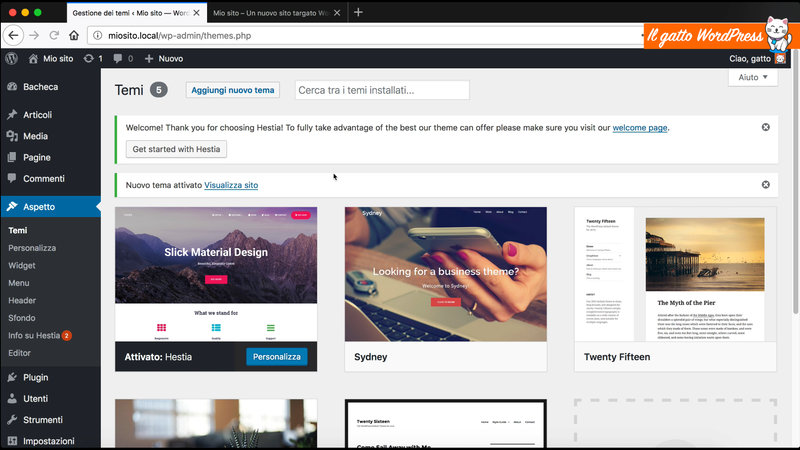
Come ti dicevo prima, ogni tema è differente come impostazione. Per cui se vai a cambiare il tema, e per esempio attivi “Hestia“, che avevamo scaricato precedenza, e vai su “Personalizza“, vedi che le impostazioni possibili sono molto di più.

In questo caso il tema ti avvisa che, se installi un particolare plugin, puoi attivare ulteriori personalizzazioni, oltre a quelle che sono presentate in questo momento. Ma questo è solo un esempio, non dobbiamo veramente usare questo tema, quindi in questo caso ci accontentiamo delle personalizzazioni che abbiamo a disposizione.
Nella sezione “Denominazione del sito“, come per i tema precedente, anche qui puoi selezionare un logo da visualizzare. Puoi impostare il titolo del sito, e il motto. Il motto per favore cambialo, vedi di togliere la scritta “Un nuovo sito targato WordPress“, usata da migliaia di siti. E puoi impostare l’icona del sito, quella che appare nel browser.

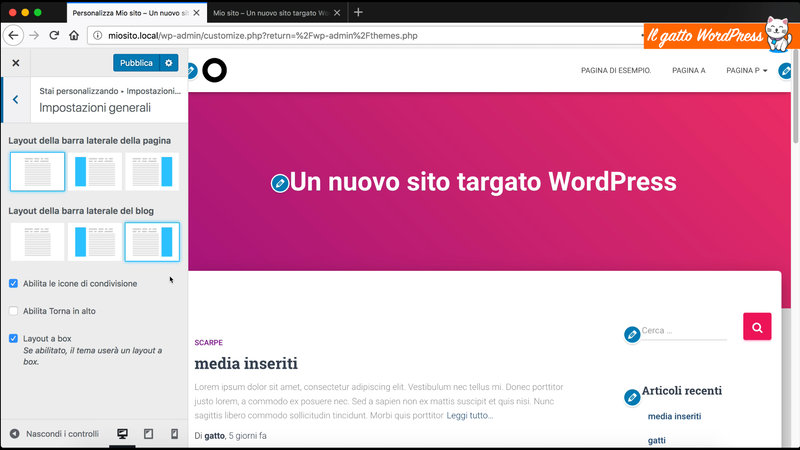
Nella sezione “Impostazioni dell’Aspetto“, “Impostazioni generali“, con questo tema puoi decidere se usare una barra laterale a destra, una barra laterale a sinistra, o nessuna barra laterale. E questo lo puoi impostare per il blog (gli articoli) e per le pagine.
Se vuoi abilitare le icone di condivisione sui social. Se vuoi abilitare il tasto “Torna in alto“, che sarà visualizzato quando quando scorri la pagina. E puoi decidere se utilizzare un “layout a box” oppure no. Nel video ti mostro la differenza andando ad abilitare e disabilitare questo tipo di visualizzazione.
Nel “layout a box“, la parte contenente il contenuto principale, la barra laterale e il footer saranno racchiusi in un riquadro. Nel video di esempio vado a togliere questa impostazione, perché mi piace di più senza. La scelta di una o l’altra impostazione è una cosa che dipende dai gusti.

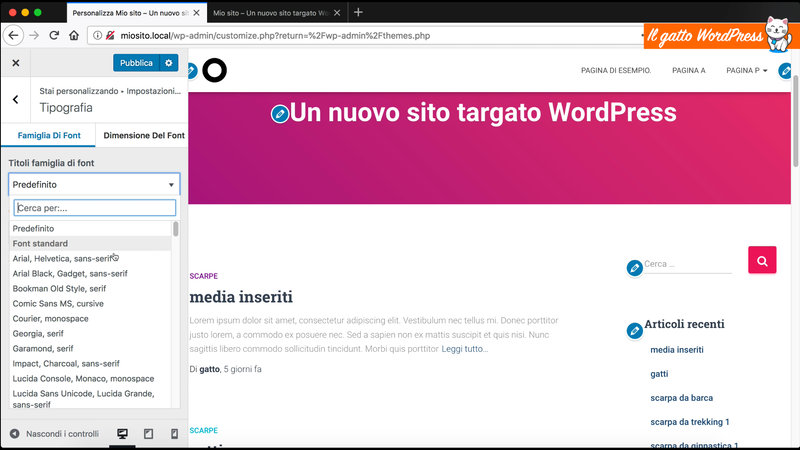
Nella sezione “Tipografia” hai la possibilità di cambiare il tipo di font utilizzato. Se il font standard non ti piace e lo vuoi cambiare, con questo tema lo puoi fare direttamente dalla sezione “Personalizza“. E puoi anche cambiare le dimensioni del font utilizzato, specificando valori diversi per il titolo principale del sito, per i titoli degli articoli, o per il contenuto.
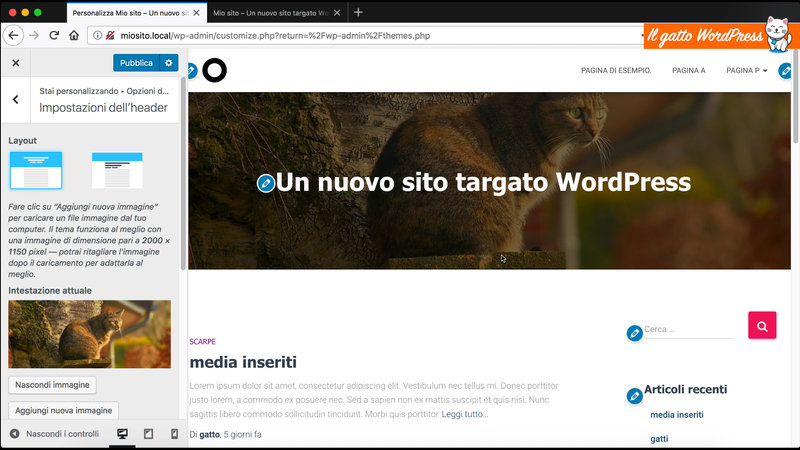
In più, nella sezione “Immagine di sfondo“, hai la possibilità di mettere un’immagine di sfondo a tutto il sito, o una immagine di sfondo all’header. Appena installato il tema ha l’header di un colore più o meno rosato, possiamo sostituirlo con una immagine. L’immagine, caricata o presa dalla libreria, può essere ritagliata prima di essere usata come sfondo.

Senza soffermarsi su tutte le altre numerose personalizzazioni di questo tema, da qui è anche possibile andare a creare o modificare, i menu, i Widget, le impostazioni della home page, per decidere se vuoi vedere visualizzati gli ultimi articoli, o una pagina statica.
E come accade in tutti i temi, puoi aggiungere del codice CSS aggiuntivo, per personalizzare ulteriormente (a mano) l’aspetto del tuo tema. Finite tutte le modifiche, vai sul tasto “Pubblica” in alto per attivarle. E se vai sul sito e ricarichi la pagina, vedi com’è diventato il tuo sito col nuovo tema personalizzato.

In questo caso questo tema ti permette molte più personalizzazioni di quello che c’era prima, il tema “Twenty Seventeen“. Ma come dicevo prima, i temi professionali, quelli a pagamento hanno solitamente la possibilità di essere molto più personalizzati dei temi gratuiti.
Per cui quando userai un tema professionale avrai molte personalizzazioni in più a disposizione. L’unica cosa che potrai fare è giocare un po’ con le varie personalizzazioni, per vedere quali sono gli effetti che ti piacciono di più, e cercare qualche guida sulla configurazione di quel tema. Questo è il modo in cui puoi personalizzare un tema su WordPress.


Lascia un commento