
In questo articolo ti vado a mostrare come creare i menu su WordPress e come poterli personalizzare. WordPress, a seconda del tema che utilizzi, ti mette a disposizione una o più aree dove posizionare i menu. E in queste aree potrai inserire i tuoi menu personalizzati.
Il video su come creare i menu su WordPress lo trovi qui:
Se i video non ti piacciono, o preferisci maggiori dettagli, continua a leggere.
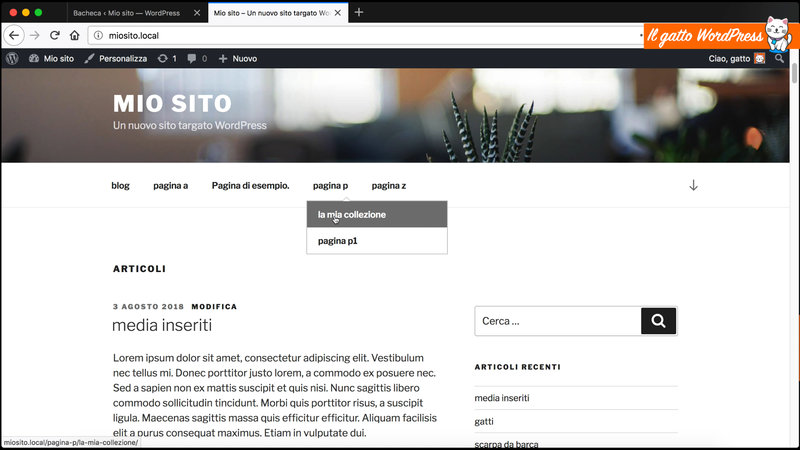
Su questo tema (Twenty Seventeen) abbiamo due aree per il menu, anche se la seconda area menu non è molto utilizzabile. Quando cominci ad inserire le pagine, queste vengono inserite automaticamente nel menu di navigazione, che in questo caso si trova esattamente sotto l’immagine dell’intestazione, dell’header.

E qui puoi vedere il menu con tutte le pagine e le sottopagine. Perché nel caso delle sottopagine viene creato un sottomenu. E questo è stato creato automaticamente da WordPress, con l’inserimento delle singole pagine. Ma tu puoi creare un nuovo menu personalizzato, andando a decidere quali voci devono essere inserite, e l’ordine di queste voci.

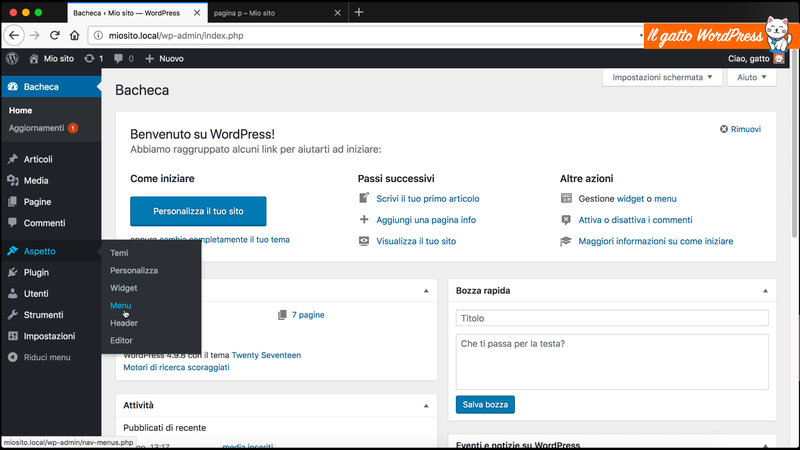
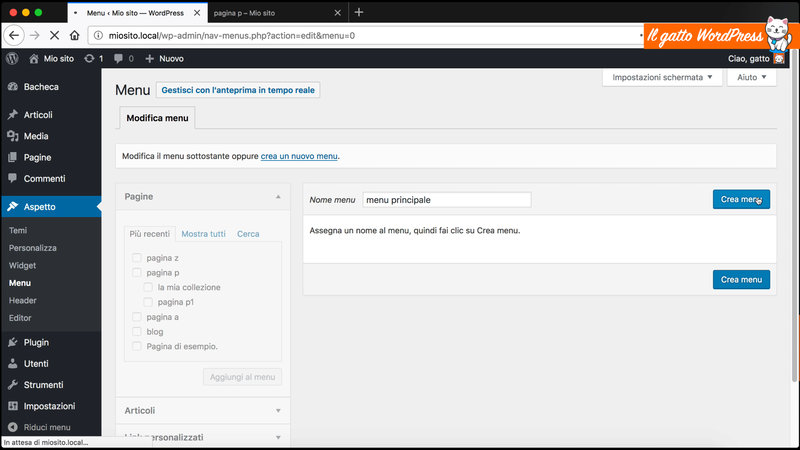
Per cui andiamo a vedere come puoi creare un tuo menu personalizzato. Vai sull’area amministrativa, e vai su “Aspetto” “Menu“. Per creare un menu, la prima cosa che devi fare è dare un nome a questo menu.

Chiamiamo questo menu “menu principale“, e il tasto “Crea menu“. Una volta che hai creato il menu, puoi aggiungere le varie voci.

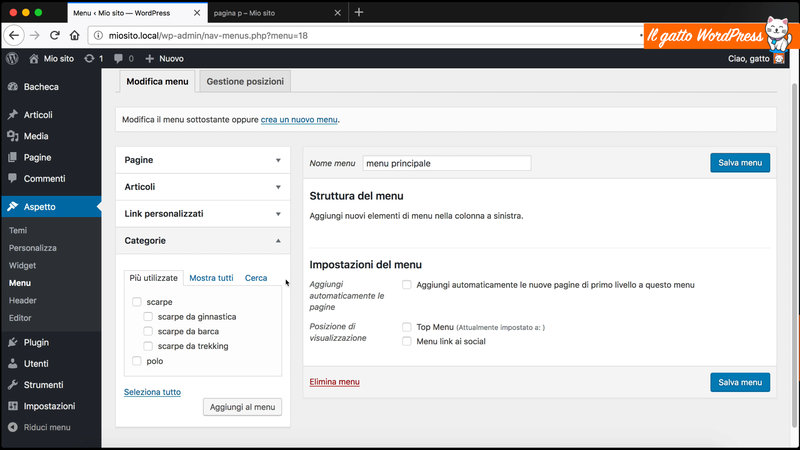
WordPress ti consente di inserire dentro i menu, le pagine, gli articoli, i link personalizzati (dove scrivi tu il link da utilizzare, anche ad un sito esterno), o le categorie.

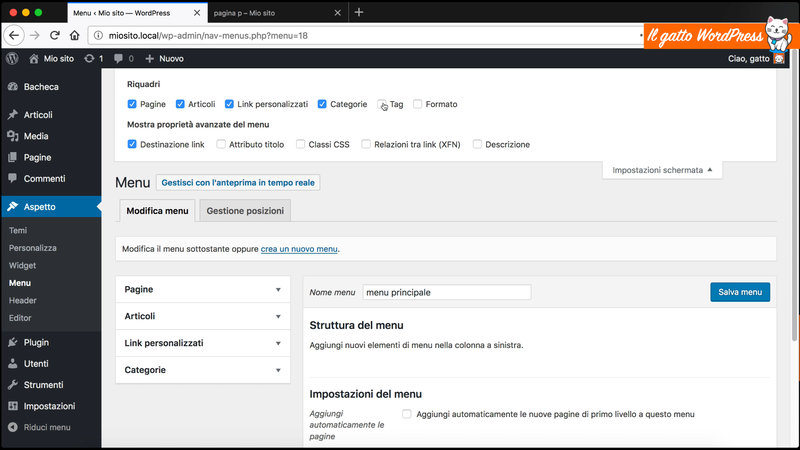
Volendo, a questo elenco, puoi anche aggiungere i tag da “Impostazioni schermata“. Apri l’area di “Impostazione schermata” e fai clic sul checkbox “tag“. Vedrai che la sezione “tag” è stata aggiunta al gruppo di sotto. Poi fai nuovamente clic per togliere i tag. E togliamo anche le categorie.

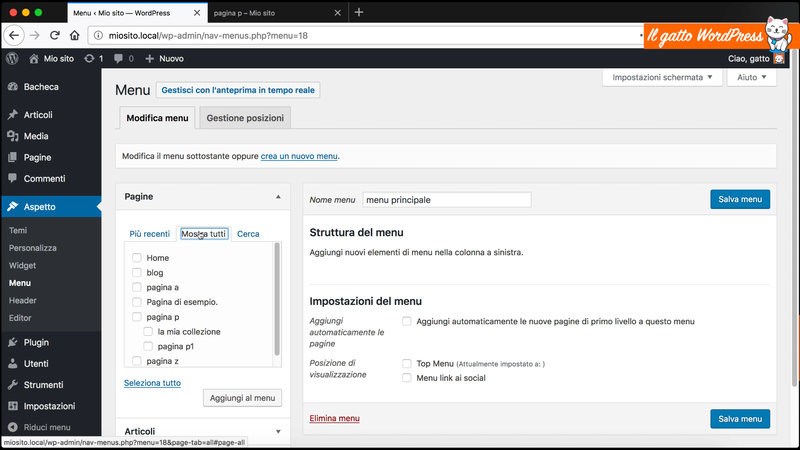
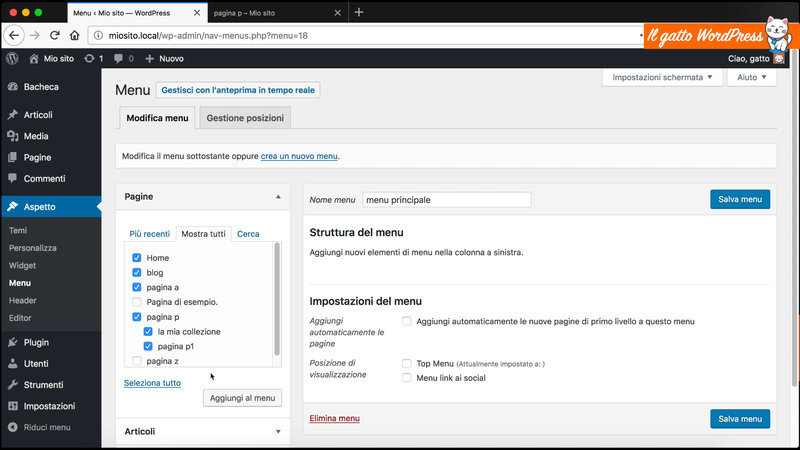
Se guardi la sezione relativa alle pagine, hai diversi tab che contengono l’elenco delle pagine che puoi aggiungere al menu. Il primo tab è “Più recenti“, dove vengono elencate le ultime pagine inserite. Poi hai “Mostra tutti“, che contiene l’elenco completo di tutte le pagine, e in aggiunta anche la voce “Home“. Oppure, se hai tante pagine, puoi fare la ricerca nel tab “Cerca“.

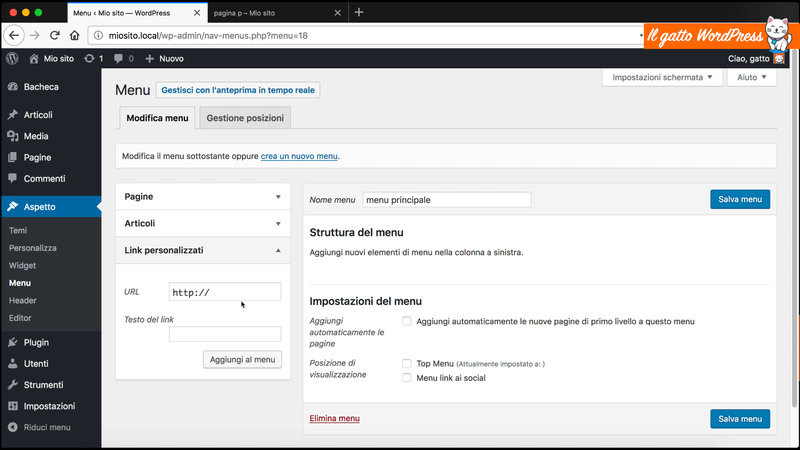
Stessa cosa per gli articoli, ti mostra i più recenti che hai inserito, l’elenco completo di tutti gli articoli del tuo sito, o puoi fare una ricerca. Nella sezione “Link personalizzati” puoi aggiungere un URL esterno. Qui devi inserire l’URL da raggiungere e il testo che sarà inserito sul menu.

Andiamo ad inserire qualche pagina. Per inserire le pagine nel menu, seleziona il checkbox corrispondente alla pagina (puoi anche selezionarne diversi tutti insieme), e poi fai clic sul tasto “Aggiungi al menu“.

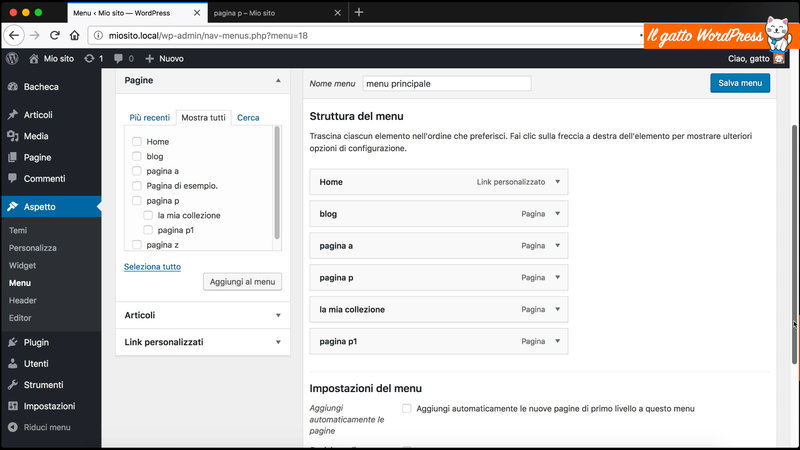
Una volta fatto clic su “Aggiungi al menu“, vedrai che nell’area “Struttura del menu” vengono aggiunti i vari elementi del menu, corrispondenti alle pagine scelte. Prima di poter utilizzare questo menu devi andare su “Salva menu“, per salvare tutte le modifiche fatte.

Se adesso vai a guardare sul sito, per cercare il menu che hai appena creato, vedrai che non è stato inserito. Ricarichi la pagina, e vedi che è esattamente come prima.
Per quale motivo?
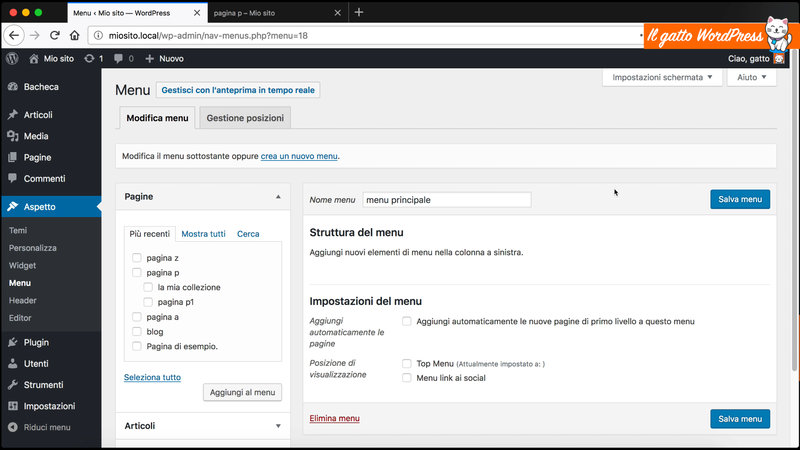
Perché dopo che hai creato il menu, devi anche andare a dire dove deve essere visualizzato. Un tema può avere più aree per il menu, e quindi devi andare a dire in quale di queste aree deve essere visualizzato il menu che hai appena creato. Quindi vai giù, nella sezione “Impostazioni del menu” e dove c’è la voce “Posizione di visualizzazione” decidi dove deve essere inserito il menu che hai appena creato.
In questo caso hai a disposizione due possibilità “Top menu” e “Menu link ai social“. Il menu “” è un menu che viene utilizzato da questo tema in fondo alla pagina. Personalmente non mi piace molto, non lo uso mai. Non per la posizione, ma per l’aspetto (dopo lo vedrai).
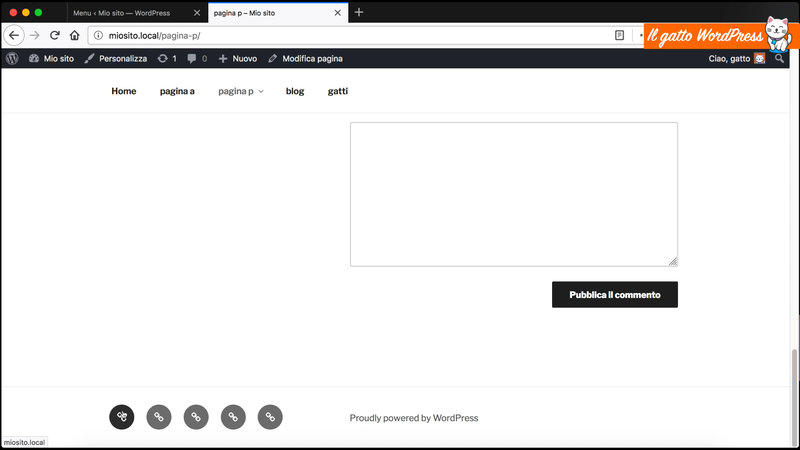
Il “Top menu” è quello che abbiamo visto fino ad ora, che si trova esattamente sotto l’immagine dell’intestazione. Per cui andiamo a mettere qui il menu appena creato. Seleziona il checkbox di “Top menu“, e salva le modifiche. Tornando al tuo sito, e andando a ricaricare la pagina, vedrai il tuo menu personalizzato.
Nel video nel menu ho inserito la “Home” e alcune pagine. Tra le pagine inserite nel menu, ci sono la pagina “pagina p” e le sottopagine “pagina p1” e “la mia collezione”. E tutte queste voci sono state riportate nel menu.

Tornando alle impostazioni del menu, tu hai che la pagina “la mia collezione” e la pagina “pagina p1” sono dipendenti dalla pagina “pagina p”. Ma nel menu appena creato, questa cosa non è evidenziata. Tu puoi andare a mettere nel menu questa dipendenza pagina genitore/figlia, utilizzando dei sottomenu.
Per fare questo è sufficiente andare a trascinare l’elemento del menu, e spostarlo leggermente sulla destra. Andando a fare quest’operazione, l’elemento che hai stai spostando, diventa un “sottoelemento“. Quindi, anche a livello estetico, dipende dall’elemento che sta immediatamente sopra. Facciamo questa cosa con le pagine “la mia collezione” e “pagina p1”.
Gli elementi del menu li puoi anche spostare in alto o in basso, con un semplice trascinamento. Per esempio se “blog” non lo vuoi nella posizione in cui si trova, ma lo vuoi mettere alla fine del menu, lo puoi semplicemente spostare in basso, trascinandolo fino al punto desiderato.
Nel menu puoi anche aggiungere i singoli articoli. Per esempio, puoi andare aggiungere un articolo tra quelli che hai pubblicato. Quando aggiungi una nuova voce al menu, l’elemento viene aggiunto in fondo al menu.
Se vai ad aprire con la freccetta le caratteristiche di un elemento del menu, puoi andare a modificare alcune impostazioni, tra cui l’etichetta che viene mostrata sul menu. Per esempio possiamo accorciarla, facendo diventare “la mia collezione” solamente “mia collezione” o “collezione”.
E puoi mettere l’opzione di aprire il link sulla nuova scheda del browser, invece che sulla pagina attuale. Questo vale per ogni singola voce del menu. Una volta hai fatto tutte le modifiche, vai su “Salva menu”. E andando a ricaricare la pagina, vedi che hai creato il menu con i sottomenu, e che la voce selezionata “la mia collezione” ti viene aperta un nuovo tab del browser.
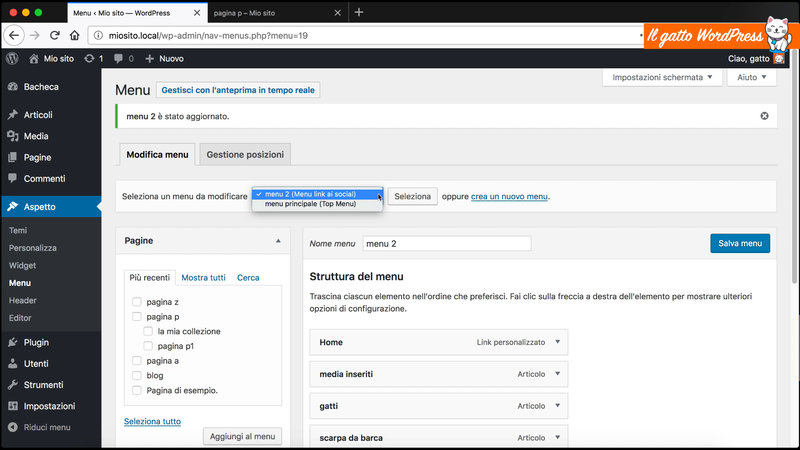
Tu puoi creare diversi menu su WordPress. In questo momento ne hai creato uno chiamato “menu principale”, ma ne puoi creare un secondo, chiamato ad esempio “menu 2”, dove puoi andare inserire altre voci.

Per esempio, andiamo inserire in questo menu la voce “Home” e quattro articoli. E nella “Posizione di visualizzazione” gli vai a dire che questo menu deve essere usato nel menu ““. Una volta che hai salvato il menu, puoi andare a vedere il menu che hai appena creato.
Torni sul sito, ricarichi la pagina, e se scorri alla fine del documento, vedi il nuovo menu che è stato creato. In questo caso, questo orrore è l’aspetto del nuovo menu “link ai social”. A me non piace, per questo non lo uso mai. (A dire la verità non uso mai nemmeno questo tema).
E se guardi l’angolo in basso a sinistra del browser, mentre passi il mouse sopra le voci del menu, ti vengono mostrati i link. E questi sono esattamente la home e gli articoli che gli hai detto di aggiungere al tuo menu.

Tornando alle impostazioni del menu, in questo momento hai due menu a disposizione. Per poter lavorare su uno o l’altro menu, quando ne hai più di uno, hai la voce “Seleziona un menu da modificare” che ti consente di decidere su quale dei menu devi lavorare.
Se imposti il “menu 2”, e premi il tasto “Seleziona” ti mostra le voci del “menu 2”. Se imposti il menu “menu principale”, e premi il tasto “Seleziona” ti mostra le voci di “menu principale”. E questo è il tab “Modifica menu” (in alto alla pagina).
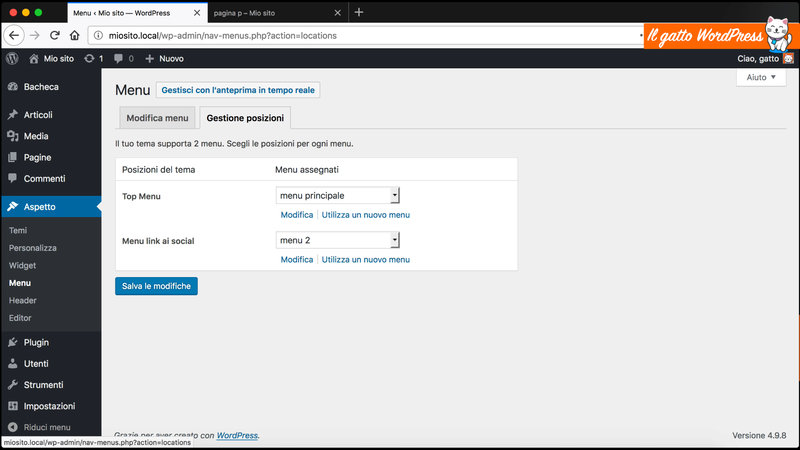
Nella schermata che appare col tab “Gestione posizioni“, puoi decidere ogni singolo menu dove deve essere visualizzato. Tu hai “menu principale” che viene visualizzato nel “Top menu” e “menu 2” nel menu “link ai social”. Se vuoi, puoi cambiare queste impostazioni. Puoi dire che nel “Top menu” viene visualizzato “menu 2” e nel menu “link ai social” il “menu principale”.

Se salvi le modifiche, e torni sul tuo sito, vedi che le posizioni dei menu sono state scambiate. Ti ha messo “menu 2”, con gli articoli, nella posizione principale della navigazione, e in fondo in fondo alla pagina, nel footer, ti ha messo il menu con le singole pagine.
Se vuoi, puoi utilizzare lo stesso menu in entrambe le posizioni, sia su “Top menu“, sia su “link ai social”. Non è vietato. Forse non è logico, in genere nel menu del footer si mettono altri link, ma se vuoi lo puoi fare.
Ogni tema di WordPress ha differenti impostazioni, e alcuni temi possono mettere a disposizione anche altre aree menu. In particolare i temi professionali possono mettere a tua disposizione anche tre o quattro aree per i menu. Dovrai solo decidere quali usare. E questo è il modo in cui puoi andare a creare e utilizzare un menu su WordPress.


Lascia un commento