Come creare link alla privacy Policy dentro il tuo form dei contatti. Lo vediamo in questo articolo.
Il video su come creare il link alla privacy policy dentro il form dei contatti di WordPress lo trovi qui:
Se non ti piacciono i video, o preferisci maggiori dettagli, continua a leggere.
Cosa è successo?
Qualche mese fa ho pubblicato un articolo (e anche un video) dove ti mostravo come creare un form dei contatti a norma di legge. E tra le disposizioni di legge è previsto che sia inserito il link (cliccabile) alla pagina della privacy Policy del sito. Privacy Policy che deve essere obbligatoriamente accettata prima di poter inviare questo modulo di contatto.
Però non avevo specificato bene come si inserisce il link alla pagina della privacy Policy. E mi sono arrivati diversi commenti e diverse mail, sia su YouTube, sia su Facebook dove mi chiedevano come creare questo link.
Per cui adesso rimedio e ti vado a mostrare come inserire, in modo semplice, il link alla tua pagina della privacy Policy.
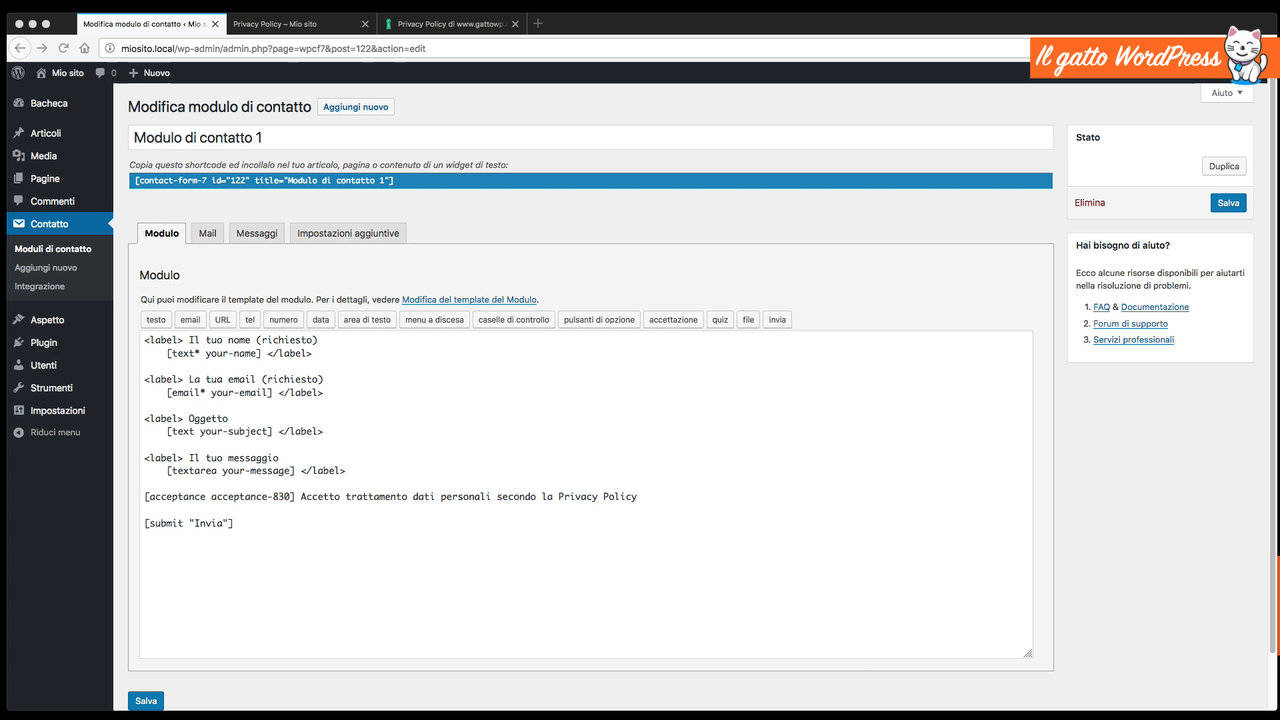
Quello che vedi nella schermata qui sopra, è il form dei contatti che avevo creato. Se vuoi rivedere come si crea il form dei contatti, e cosa va aggiunto vai a rivedere l’articolo “Contact Form 7 a norma GDPR su WordPress”
Al termine del form ho inserito la riga dove l’utente deve accettare il trattamento dei dati secondo la privacy Policy. E qui la parola “Privacy Policy” deve essere un link alla pagina della privacy Policy. Il link non lo crei mettendo soltanto un URL, ma deve essere scritto secondo le regole del linguaggio HTML.
Non pretendo che tu conosca il linguaggio HTML, e che sappia scrivere queste informazioni. Per cui adesso ti vado a mostrare come creare in modo molto semplice questo link. Come puoi fare? In modo molto semplice, tramite WordPress. Andiamo a vedere come.
Vai su Articoli e Aggiungi un articolo. All’interno dell’editor Scrivi “Privacy Policy”, seleziona la parola, e vai su “link“. Nella casella che appare, vai ad incollare l’URL della tua pagina con la privacy Policy. E così hai creato il link.
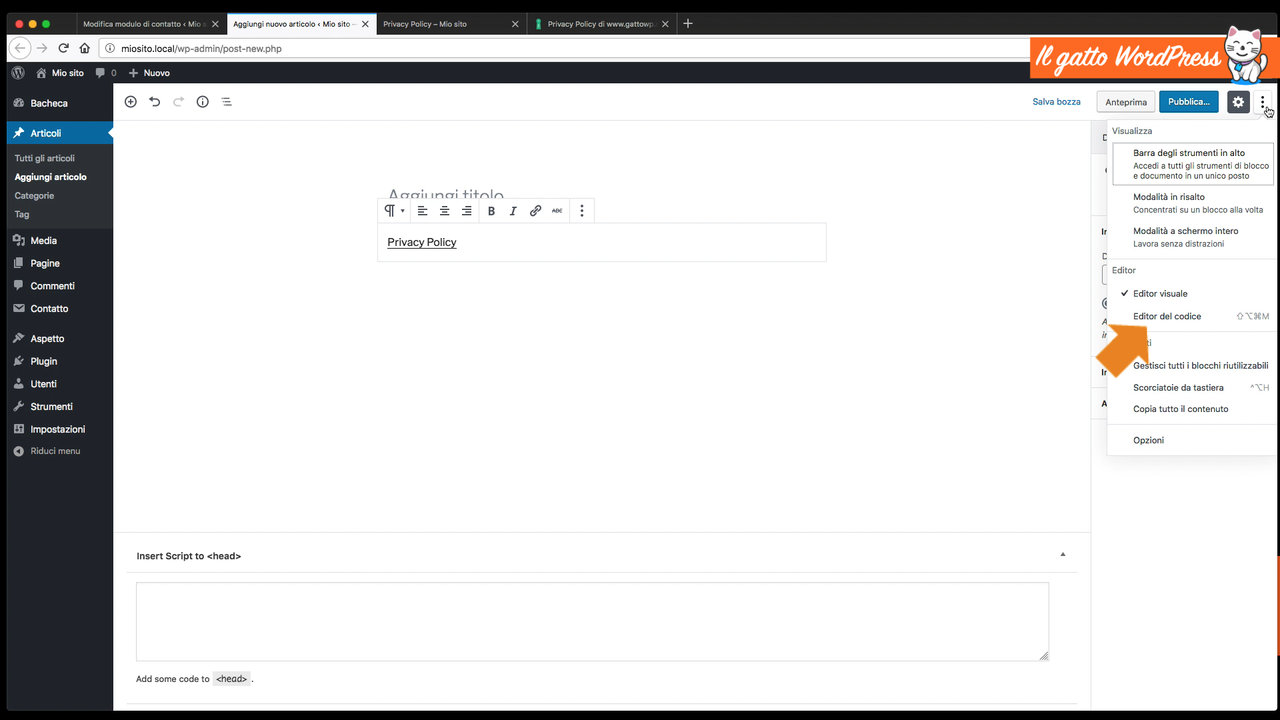
Però a te serve il codice HTML. Per vedere il codice HTML di quello che hai appena scritto, puoi andare su sul tasto “Mostra più strumenti e opzioni” (il tasto con tre punti verticali in alto a destra), e dal menu selezionare la voce “Editor del codice“.
Vedrai il codice HTML che è stato generato, e tu devi copiare tutto quello che è compreso tra l’inizio del tag “a”:
|
1 |
<a href= |
fino alla chiusura del tag:
|
1 |
</a> |
Ad esempio:
|
1 |
<a href="http://miosito.local/privacy-policy/">Privacy Policy</a> |
Copia tutto questo codice, e lo inseriscilo nel form dei contatti. E questo è l’esempio se stai utilizzando una pagina di Privacy Policy interna al tuo sito, e stai utilizzando il nuovo editor Gutenberg, previsto con WordPress 5 (e successivi).
Se invece non sei ancora passato a WordPress 5 (ti consiglio di farlo subito), oppure per tua comodità stai ancora utilizzando il vecchio editor, con il plugin “Classic Editor“, puoi comunque inserire in modo molto semplice il link alla tua pagina della Privacy Policy.
Se stai utilizzando il vecchio editor di WordPress, anche in questo caso devi andare ad aggiungere un nuovo articolo. Scrivi la parola “Privacy Policy”, selezionala e inserisci il link.
Prima ti ho fatto vedere come inserire il link a una pagina interna, ma se utilizzi un servizio esterno ad esempio iubenda, che è un servizio molto comodo per generare una Privacy Policy, puoi comunque inserire qui il link.
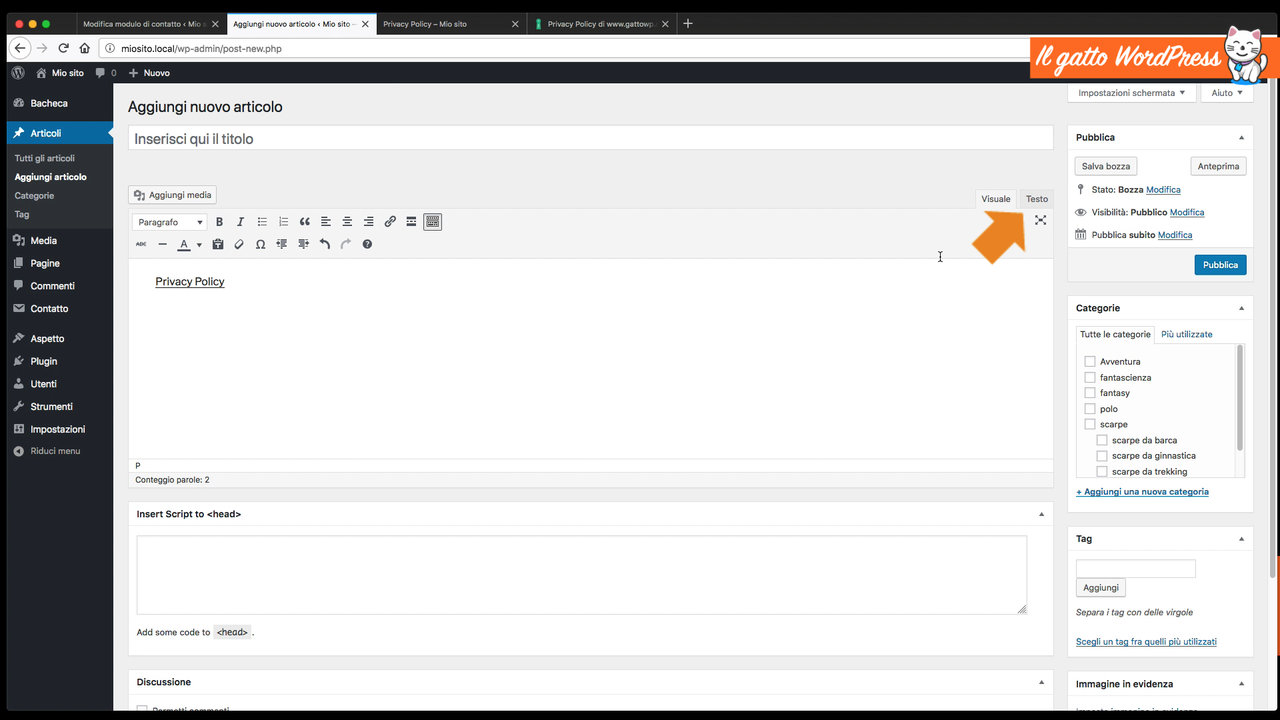
Una volta inserito il link sul vecchio editor, per vedere il codice HTML, devi andare sul tab “Testo“. Vedrai del codice simile a questo:
|
1 |
<a href="https://www.iubenda.com/privacy-policy/12345678/">Privacy Policy</a> |
Anche in questo caso copia questo codice, e inseriscilo nel tuo form dei contatti. In questo modo hai inserito nel tuo form dei contatti il link cliccabile alla tua pagina della tua Privacy Policy.





Lascia un commento