
In questo articolo ti vado a mostrare come creare una galleria immagini su WordPress. Per le gallerie immagini esistono tanti plugin dedicati, in grado di aggiungere molto semplicemente questa funzionalità. Ma già nelle sue impostazioni di base, WordPress consente di inserire una galleria di immagini.
Il video che mostra come creare una galleria immagini su WordPress lo trovi qui:
Se i video non ti piacciono, o preferisci maggiori dettagli, continua a leggere.
La galleria di immagini che andremo a creare è molto semplice. Ma può bastare per le esigenze di molte persone. Andiamo a modificare un articolo, per inserire al suo interno, la galleria di immagini. Vai su “Articoli” -> “Tutti gli articoli“.

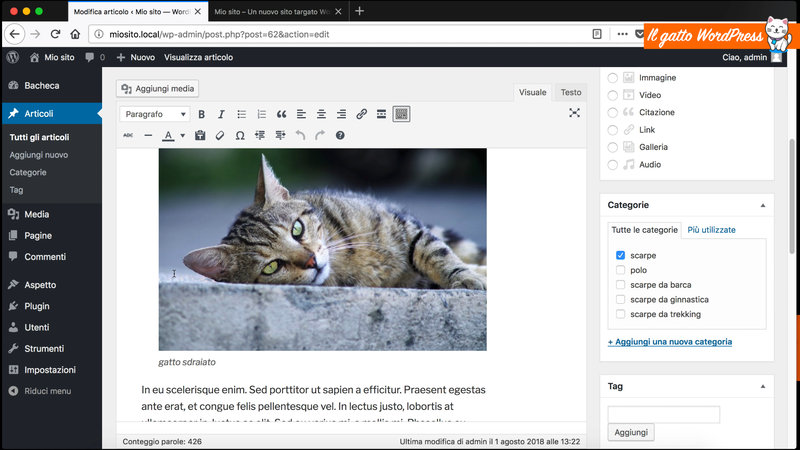
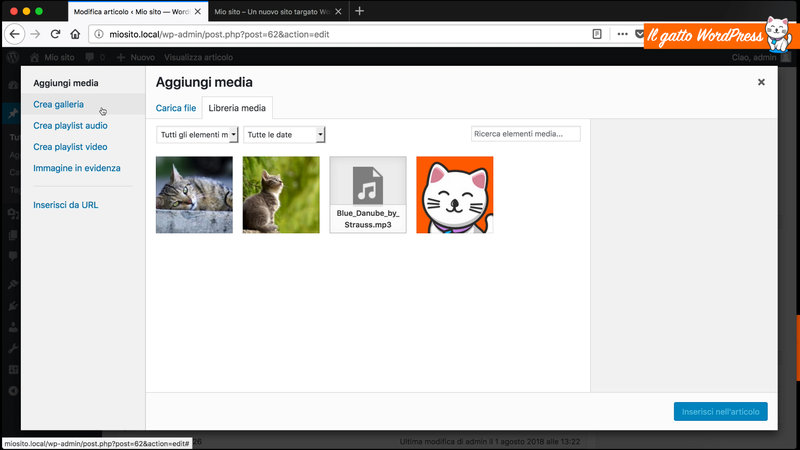
Trova l’articolo che vuoi modificare, e aprilo con “Modifica“. Una volta aperto l’articolo, scegli al sui interno il punto in cui vuoi inserire la galleria immagini. La galleria immagini la puoi aggiungere tramite il tasto “Aggiungi media“. Puoi vedere nella finestra che ti si apre, sulla sinistra, la voce “Crea galleria“.

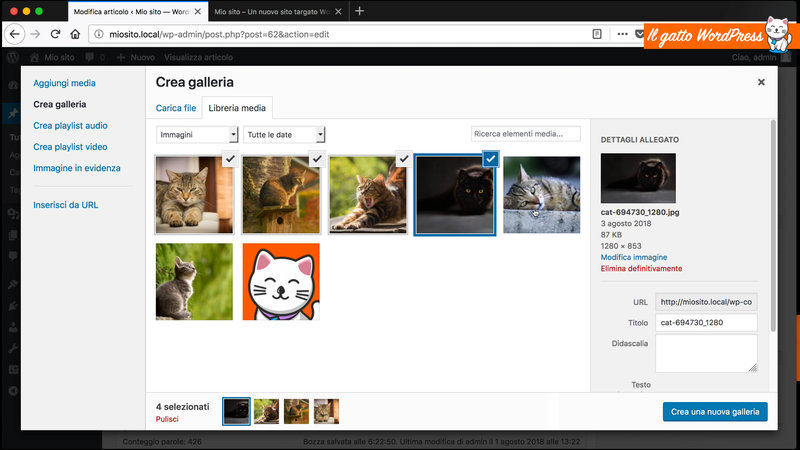
Fai clic su “Crea galleria“, la finestra che si apre in sovra impressione ti permette di caricare delle nuove immagini o di usare quelle già esistenti nella libreria dei Media. Nell’esempio vado su “Carica file“, e seleziono quattro nuovi file da caricare.
Una volta caricati i quattro nuovi file, ne aggiungo altri due, che già si trovano nella libreria dei Media. Una volta selezionate tutte le immagini, vai sul tasto in basso a destra “Crea nuova galleria“.

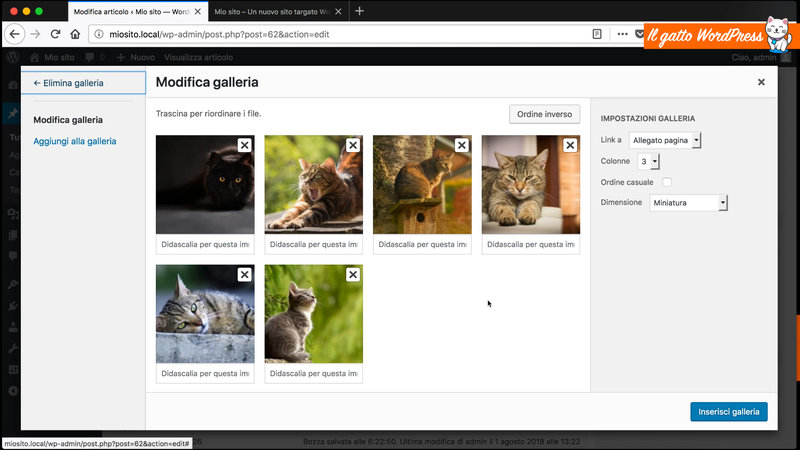
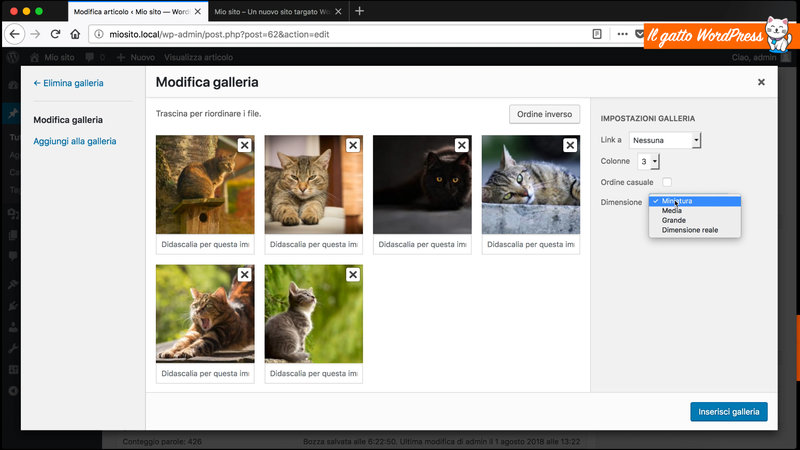
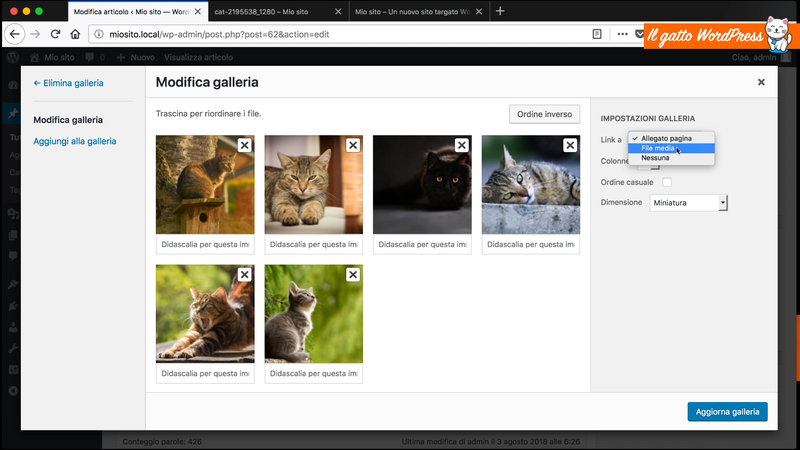
Una volta premuto il tasto “Crea nuova galleria“, la finestra aperta, cambia nome e diventa “Modifica galleria“. Qui puoi modificare alcune impostazioni prima di inserire la galleria nel tuo articolo. In particolare nella parte destra, sotto la voce “Impostazioni galleria” hai queste possibilità di scelta: “Link a“, “Colonne“, “Ordine casuale“, “Dimensione“.

Cosa comporta il “Link a” lo vediamo dopo, intanto impostalo su “Nessuna“. Con la voce “Colonne” imposti il numero colonne in cui devono essere divise le immagini della tua galleria. Per adesso impostalo a “3”. La voce “Ordine casuale” permette di visualizzare le immagini in ordine casuale.
E’ comunque possibile cambiare l’ordine delle immagini (che si trovano sul lato sinistro), spostandole con un semplice trascinamento. L’ultima impostazione che devi dare per le immagini della tua galleria sono le dimensioni delle immagini. Qui puoi scegliere tra tutte e quattro le dimensioni con cui vengono salvate le immagini sul tuo sito, “Miniatura“, “Media“, “Grande” e “Dimensione reale“. Per ora imposta “Miniatura”.

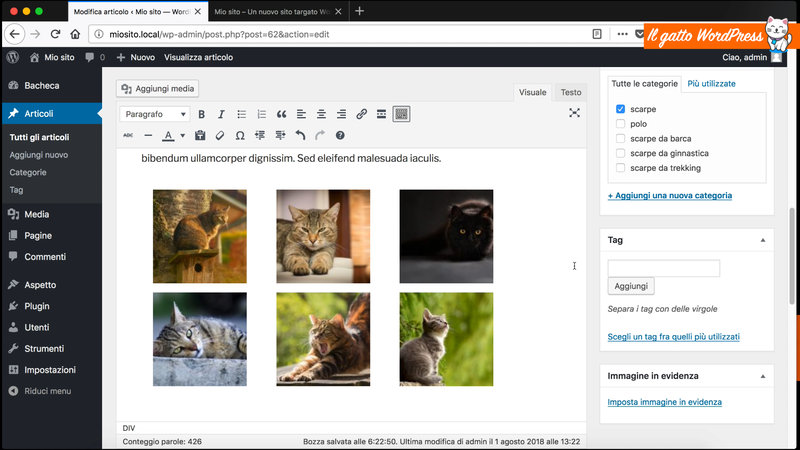
Modificate tutte queste impostazioni, premi il tasto “Inserisci gallerie“, e vedrai la galleria appena creata all’interno del tuo articolo. Se vai ad aggiornare l’articolo, pubblicandolo, e a visualizzarlo, vedi che è stata inserita la tua piccola galleria di immagini, con le miniature quadrate.

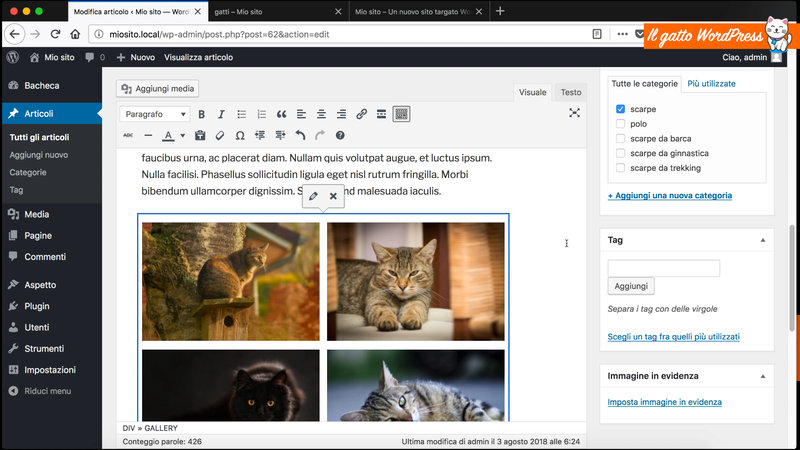
Tornando all’area amministrativa di WordPress, e al tuo articolo in modifica, se vai a fare clic sulla galleria immagini, attraverso l’icona della matita, puoi tornare a modificare le impostazioni della galleria.
Ad esempio puoi cambiare il numero delle colonne, passando da 3 a 2 e cambiare anche il tipo di dimensioni, e mettere “Media“. Premendo il tasto “Aggiorna galleria“, e tornando sul sito, vedi come appare la galleria nel nuovo aspetto. Aggiorna l’articolo, ricarica la pagina del sito, e vedi quale è il nuovo aspetto.

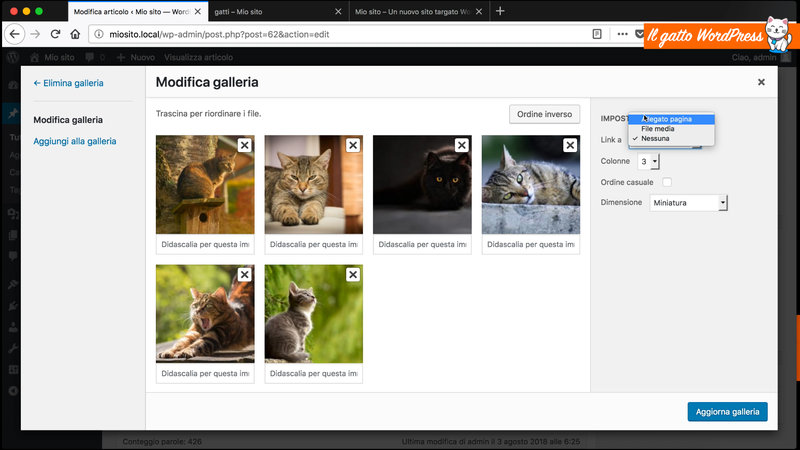
Poi torna a modificare nuovamente la galleria, rimettendo 2 colonne e la dimensione “Miniatura“, Aggiorna la galleria, aggiorna l’articolo e torna nuovamente sul sito. Nelle impostazioni “Link a” avevi messo “Nessuna“, che vuol dire che non viene messo nessun link all’immagine mostrata. Per cui se fai clic sulle miniature, sull’immagine mostrata, non succede niente.

Torna alla modifica della galleria e alla voce “Link a” metti “Allegato pagina“. L’effetto di “Allegato pagina” è quello di fare aprire una nuova pagina, che contiene l’immagine su cui hai fatto clic. Può essere una cosa interessante o no. A me personalmente non piace molto. Se vuoi vedere l’immagine più grande c’è un metodo migliore, che è quello che ti sto per andare a mostrare.

Torna ancora una volta alle impostazioni della galleria, e alla voce “Link a” metti “File media“. Aggiorna la galleria, aggiorna l’articolo e ricarica la pagina del sito. A questo punto, se fai clic sulla miniatura, vedi che si apre la foto a pieno formato.

In questo modo puoi vedere l’immagine alle dimensioni reali, ma l’effetto non è molto carino, perché non hai modo di richiuderla. L’unico modo per tornare indietro è tramite la freccetta “indietro” del browser.

Esiste una soluzione, aggiungere un plugin tipo “Fancybox” o “Lightbox“, che ti consente di visualizzare le immagini ingrandite, in una finestra in sovrimpressione. Vai ad aggiungere un plugin di questo tipo, Vai su “Plugin“, “Aggiungi nuovo“, e nella box di ricerca scrivi “fancybox“.
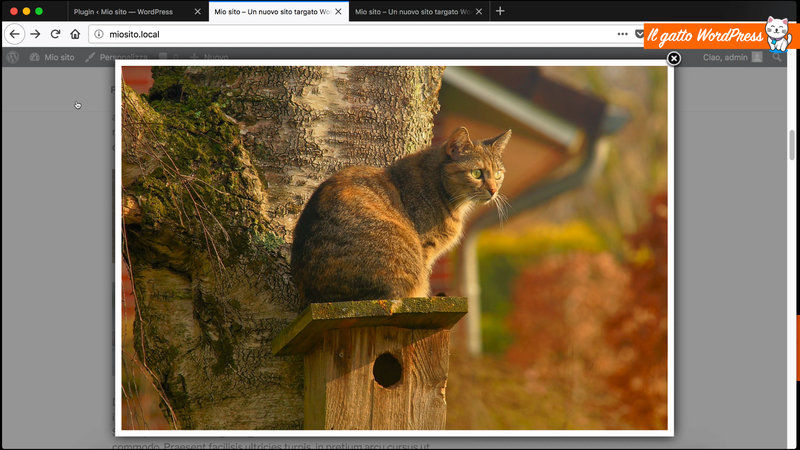
Installa il plugin “Easy FancyBox“, e attivalo. Torna sul sito, ricarica la pagina, e fai clic su una delle miniature della tua galleria immagini. Vedrai che ti si apre una finestra in sovrimpressione, che mostra l’immagine a pieno schermo.

Però in questo caso hai una “X” in alto a sinistra per chiuderla, e anche le freccette a destra e a sinistra per navigare da una foto all’altra.
E hai ottenuto tutto questo grazie alle funzionalità di base di WordPress, che ti consentono di creare una piccola galleria immagini. E a un piccolo plugin che ti consente di visualizzare un’immagine a pieno schermo.

Come dicevo prima, esistono anche altri plugin dedicati per creare delle gallerie immagini, che offrono molte più funzionalità. Ma se il tuo sito non è completamente dedicato alle immagini, e ti interessa inserire una galleria solamente ogni tanto, possono bastare le funzionalità di base di WordPress e le sue capacità di creare una galleria immagini.


Lascia un commento