Se desideri essere contattato tramite il tuo sito WordPress, uno dei modi più eleganti per poterlo fare è tramite un form di contatto. Utilizzare un form di contatto è molto semplice.
Però le ultime leggi sulla privacy (tra cui il GDPR) impongono alcuni accorgimenti su come devono essere gestiti questi dati, e impongono la presenza di una casella dove l’utente deve obbligatoriamente accettare il trattamento di questi dati personali.
Il video su come usare Contact Form 7 a norma GDPR su WordPress lo trovi qui:
Se i video non ti piacciono o desideri maggiori dettagli, continua a leggere.
Andiamo quindi a vedere come creare un form di contatti su WordPress, che rispetti le normative di legge, compreso l’ultimo GDPR (in inglese General Data Protection Regulation), in vigore dalla metà del 2018.
Per prima cosa andiamo ad installare il plugin per generare il form di contatto. Esistono tanti plugin adatti allo scopo, in questo caso usiamo Contact Form 7, che è uno dei più famosi ed utilizzati.
Vai su “Plugin” “Aggiungi nuovo” E scrivi “Contact Form 7” nella casella di ricerca. Oppure vai sul tab “Popolari” e ti ritrovi questo plugin tra i primi in elenco. Fai click sul tasto “Installa” e una volta installato fai click sul tasto “Attiva“.
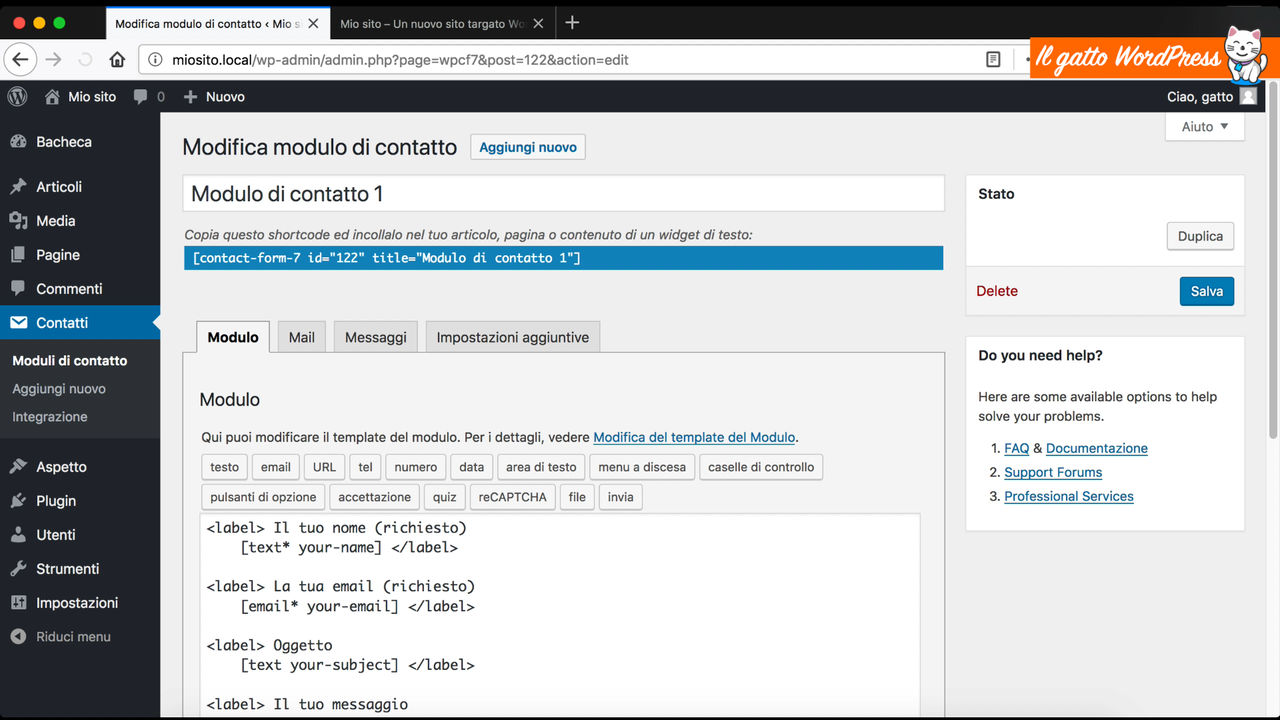
Una volta che il plug-in Contact Form 7 è stato installato, vedrai che è stato aggiunto un menu “Contatti” alla tua barra dei menu a sinistra. E se adesso vai su “contatti“, “Moduli di contatto“, puoi vedere che è stato già preparato un modulo predefinito “Modulo di contatto 1“.
Possiamo utilizzare questo modulo di contatto, va soltanto fatta qualche modifica. Quindi andiamo a modificarlo per renderlo a norma di legge.
Il modulo di contatto predefinito contiene all’interno del form i seguenti campi che devono essere compilati da chi vuole mandarci un messaggio: il nome, l’indirizzo email, l’oggetto della mail, e il testo della mail.
Per rendere il form di contatto a norma GDPR a questi campi dobbiamo aggiungere il checkbox per l’accettazione del trattamento dei dati personali.
Aggiungere questo checkbox è molto semplice, posizionati e fai click nella riga dopo la voce “[textarea your-message] </label>“, premi “Invio” un paio di volte, per lasciare qualche riga vuota, è fai click su “accettazione” per generare un nuovo “form-tag“.
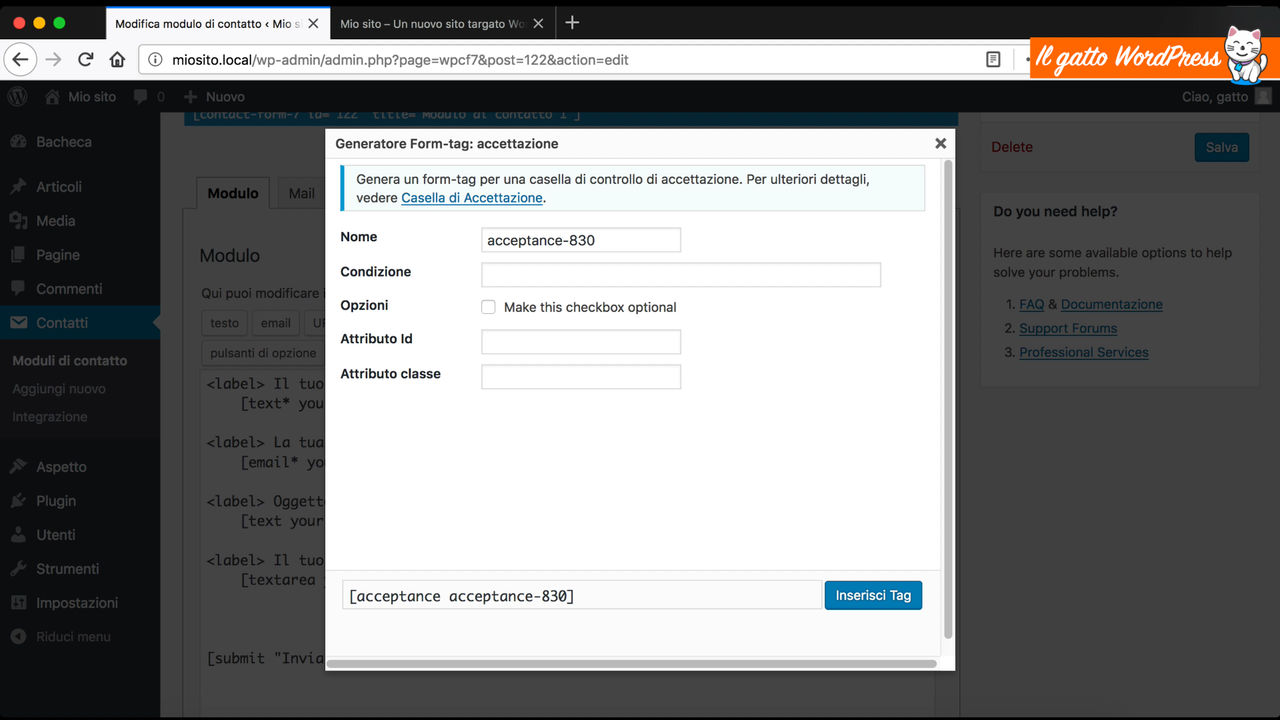
Si aprirà una finestra in sovrimpressione per farti inserire i dettagli del nuovo “form-tag“. Come nome puoi lasciare quello predefinito oppure mettere quello che vuoi, è un nome interno di Contact Form 7, che non compare nella mail che ti viene inviata.
Quello che devi fare assolutamente è togliere la spunta alla voce “Make this checkbox optional” perché l’accettazione non deve essere facoltativa, ma deve essere obbligatoria. Se il visitatore non accetta il trattamento dei dati personali non deve essere in grado di inviare la mail.
Una volta tolta la “spunta” alla voce “Make this checkbox optional” puoi premere il tasto “Inserisci Tag”, gli altri campi li puoi lasciare vuoti.
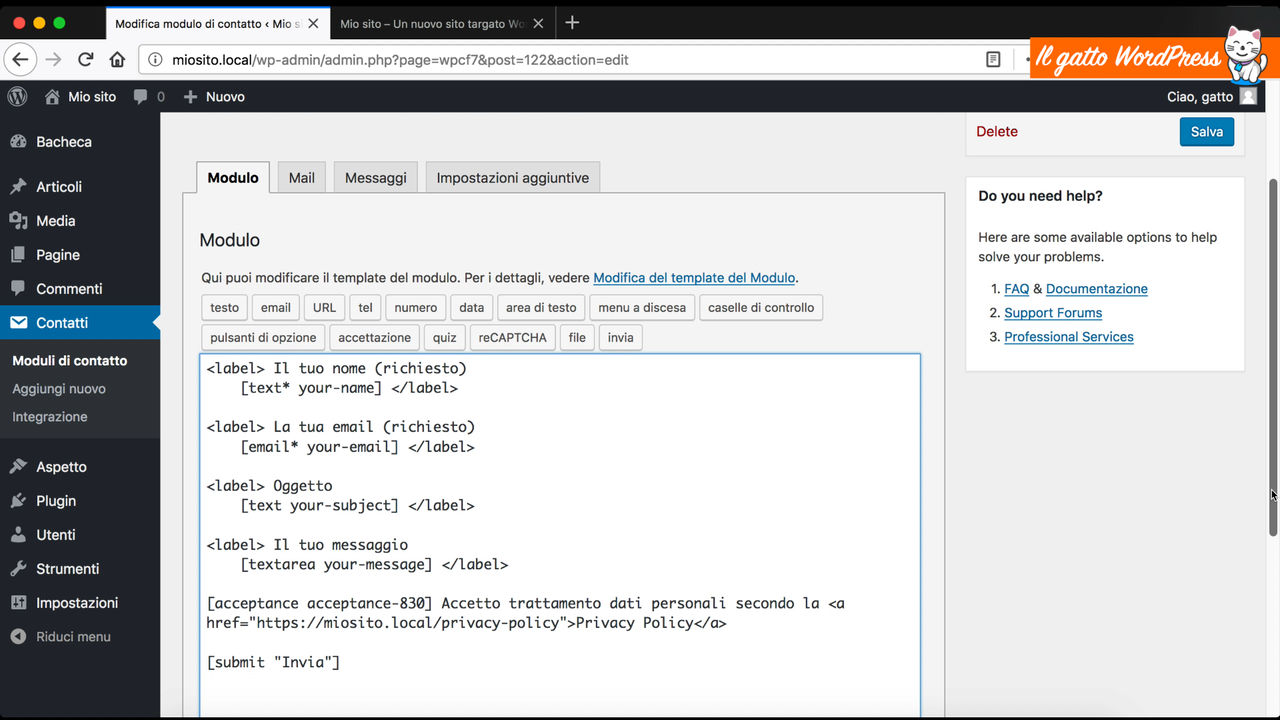
Una volta che hai premuto “Inserisci Tag” viene aggiunto il checkbox di accettazione ma non è presente alcun testo. Come testo puoi mettere qualcosa di simile a questo: “Autorizzo il trattamento dei dati personali secondo la Privacy Policy.”.
Se scrivi questo, in realtà non è sufficiente. Perché dentro questa form va inserito pure il link alla pagina della Privacy Policy. Privacy Policy che, ti ricordo, è obbligatoria per legge. Se vuoi maggiori dettagli sulla Privacy Policy leggi l’articolo “Privacy Policy cosa scrivere“.
Quindi vai ad aggiungere il codice HTML per inserire il link verso la pagina della Privacy Policy del tuo sito. Deve essere una cosa del tipo:
|
1 |
<a href"xxx">Privacy Policy</a> |
dove al posto di “xxx” c’è l’URL della tua Privacy Policy.
E in questo modo hai inserito il link alla Privacy Policy e il checkbox per accettare (obbligatoriamente) queste condizioni.
Ultima cosa che devi fare per rendere funzionante e a norma GDPR questo form di contatto è inserire nella mail che ricevi l’accettazione che ti è stata data, e andare a modificare (se necessario) l’indirizzo a cui dovranno essere inviate queste mail.
Vai quindi sul tab “Mail” (si trova in alto, subito dopo il titolo) e controlla l’indirizzo email che compare nella voce “A“. L’indirizzo preimpostato è quello del sito, ma se vuoi puoi inserire un altro indirizzo che ti è più comodo.
Poi devi farti mandare il consenso ottenuto via email, nella stessa email che ti viene inviata dal form di contatto. Per quale motivo?
Secondo la norma di legge, oltre a mettere il checkbox per il consenso al trattamento dati personali (checkbox che deve obbligatoriamente abilitato dal visitatore), devi anche poter dimostrare che questo consenso ti è stato dato (è una delle cose su cui il GDPR insiste tanto).
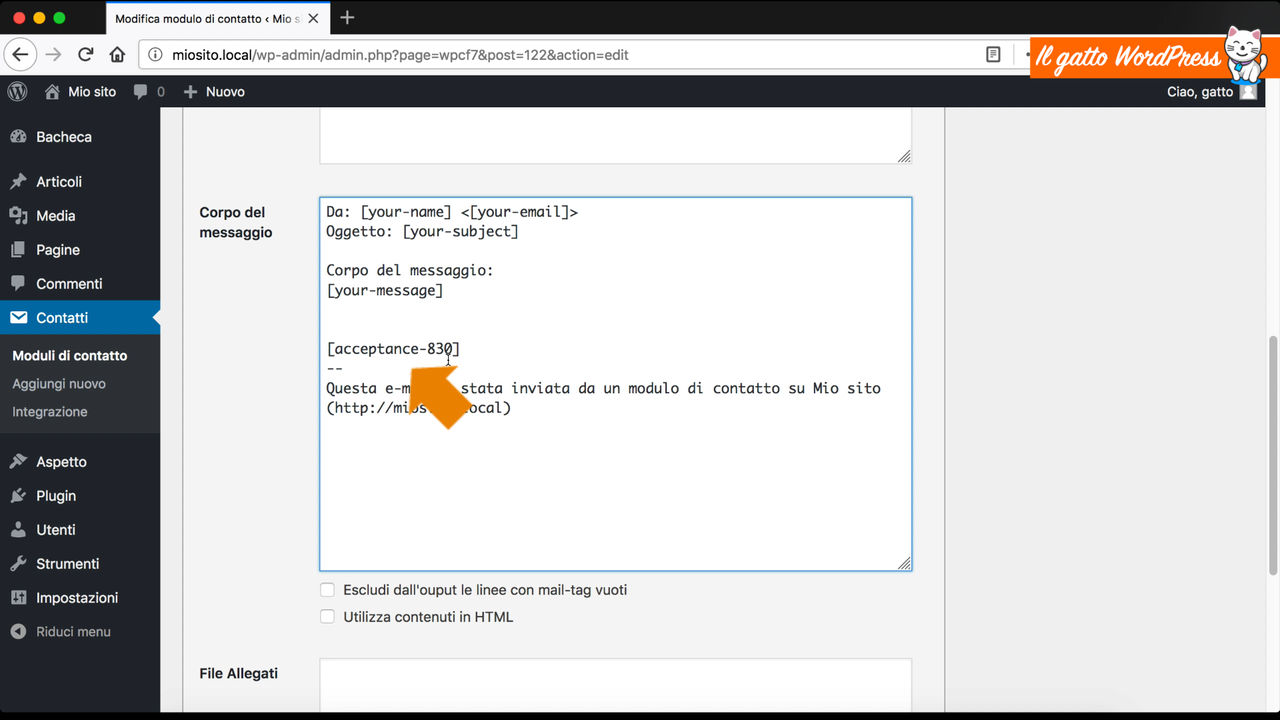
E la cosa migliore per poter dimostrare che questo consenso ti è stato dato è inserire la voce dell’accettazione all’interno della mail che ricevi. Per inserire questo consenso devi aggiungere al testo della mail (magari verso la fine) il “form-tag” acceptance.
Devi copiare tutto quello che compare tra le parentesi quadre del form-tag acceptance che compare nel tab “Modulo” (che hai inserito prima), ed inserirlo nel corpo della mail senza prima la voce “acceptance”.
Per fare un esempio, Se nel tab “Modulo” compare [acceptance acceptance-830] qui dovrai inserire [acceptance-830]. E se nel tab “Modulo” compare [acceptance acceptance-privacy], qui dovrai inserire [acceptance-privacy].
In ogni caso, in alto, prima del campo “A”, compaiono i mail-tag che puoi usare (sono gli stessi dei form-tag), e quello dell’accettazione è sicuramente tra questi.
Inserito questo tag, da questo momento la mail che riceverai conterrà anche la frase che l’utente ha accettato il trattamento di dati personali. In questo modo se ti verrà richiesto di dimostrare che ti è stato dato questo consenso, tu potrai dimostrarlo perché è inserito all’interno della mail che hai ricevuto.
Finito di inserire tutti i valori Vai su “Salva” e il modulo di contatto così modificato è stato salvato. A questo punto l’ultima cosa che ti resta da fare è inserire il form di contatto appena creato/modificato in una pagina.
Per fare questo copia lo shortcode che compare in alto subito dopo il nome del modulo e inseriscilo in una pagina.
Se necessario, crea una nuova pagina (magari chiamata “Contatti“) e incolla all’interno lo shortcode che avevi copiato. E se hai creato una nuova pagina, ricordati di inserirla in un menu, in modo che sia raggiungibile dal visitatore.
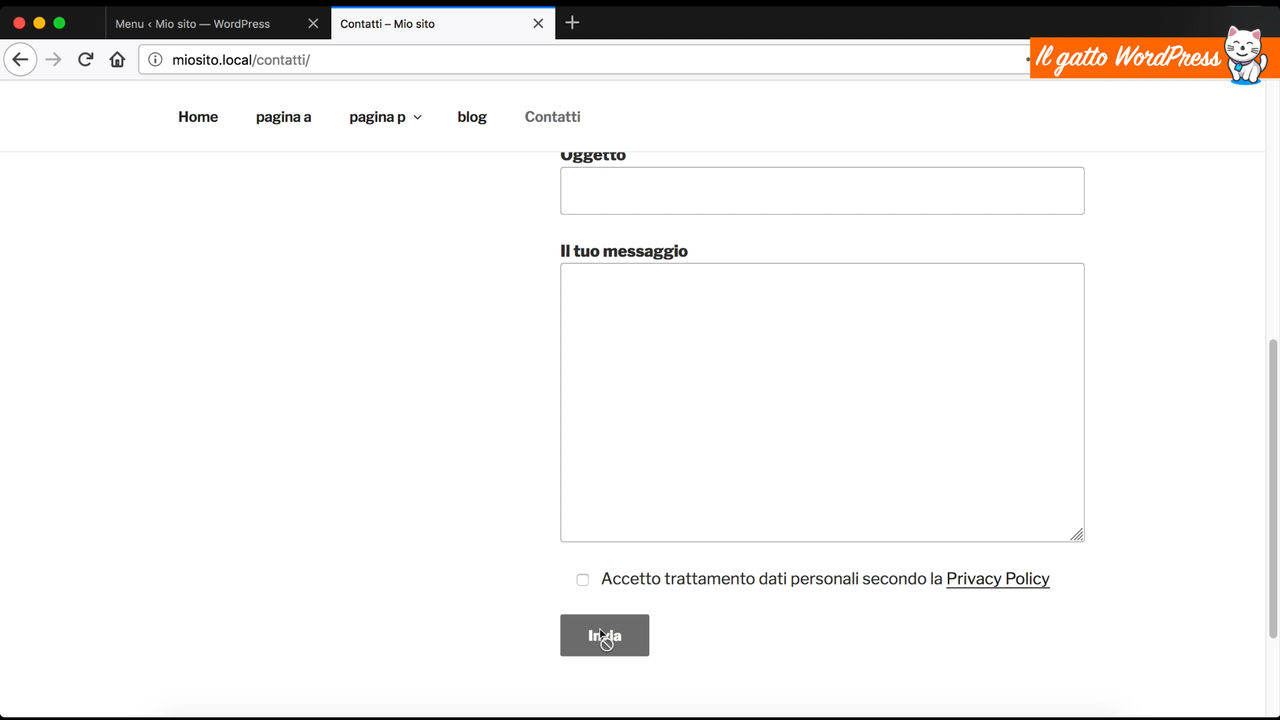
E a questo punto, se vuoi fare un controllo, vai sul sito e carica la pagina “Contatti” (o come hai chiamato la pagina dove hai inserito il modulo di contatto appena creato.
Vedrai che è presente il tuo form di contatto appena inserito, e vedrai che al termine del form è presente la voce “Accetto il trattamento dei dati personali secondo la Privacy Policy” (o quello che hai scritto).
Vedrai che in questa riga è presente il link alla privacy Policy, che è obbligatorio, e che non è possibile premere il tasto “Invia” fino a quando viene accettata questa condizione.
E questo è il modo in cui puoi inserire un form dei contatti a norma di legge sul tuo sito WordPress.









Lascia un commento