Come inserire del codice nell’header o nel footer del tuo sito WordPress? Lo vediamo in questo articolo. In moltissime occasioni puoi avere la necessità di inserire del codice aggiuntivo nell’header o nel footer del tuo sito WordPress.
Il video su come inserire codice nel header e footer di WordPress lo trovi qui:
Se i video non ti piacciono, o preferisci maggiori dettagli, continua a leggere.
Allora, quali sono queste occasioni?
Per esempio nell’header puoi aggiungere il codice di riconoscimento di Google Search Console, in modo da monitorare lo stato di indicizzazione del tuo sito.
E questo può valere anche per i codici degli altri motori di ricerca.
Oppure nel footer poi aggiungere il codice di Google Analytics in modo da monitorare le visite sul tuo sito, oppure i codici di altri servizi equivalenti.
E oltre a questo puoi aggiungere il pixel di Facebook o quelli di Google per il remarketing sulle visite e fare apparire degli annunci pubblicitari personalizzati ai visitatori del tuo sito.
Per cui, come puoi andare ad aggiungere questi codici nell’header o nel footer del tuo sito?
Essenzialmente hai tre possibilità.
La prima possibilità è quella di andare a modificare il file header.php oppure il file footer.php del tuo tema.
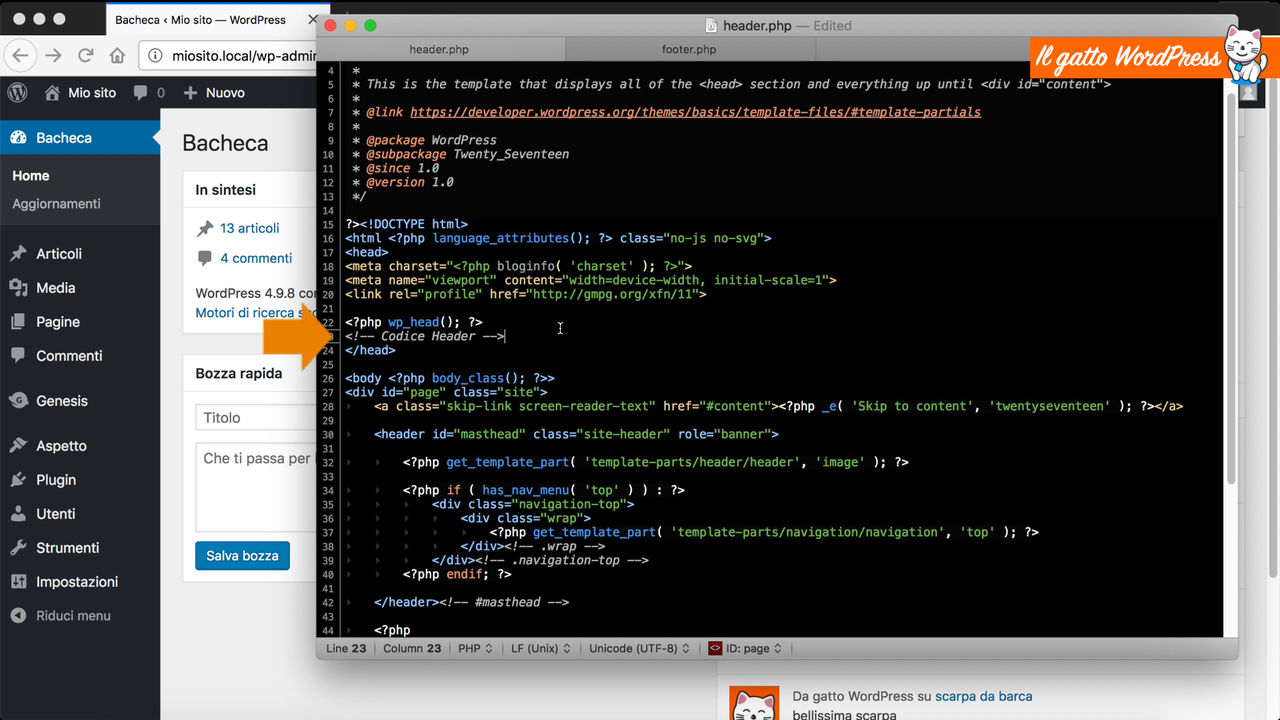
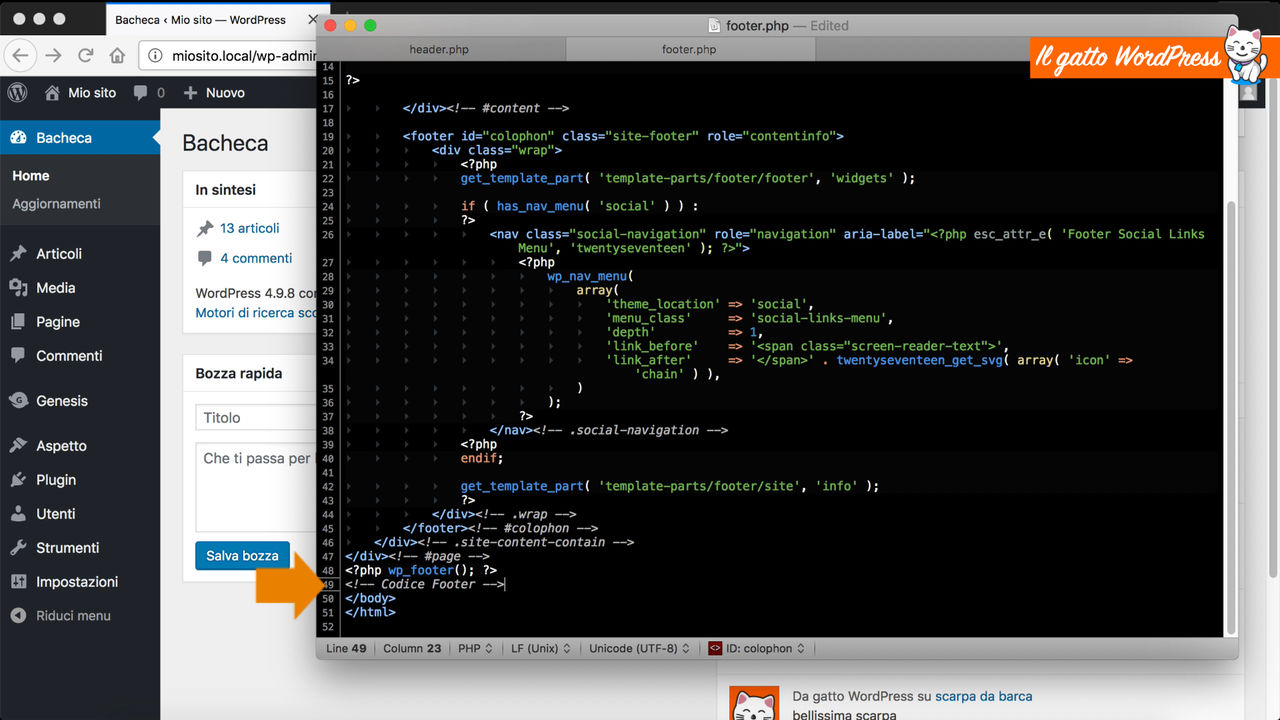
Nel video di esempio ti mostro dove andare ad inserire il tuo codice, all’interno dei file header.php e footer.php. In quel caso i due file sono quelli del tema “Twenty Seventeen“. I file del tuo tema saranno sicuramente molto diversi.
In ogni caso, la modifica del file header.php è molto semplice. Questo file contiene tutta la parte con il tag “head” della pagina html, e la parte superiore del tuo sito.
Tu devi andare ad inserire il tuo codice all’interno della sezione “head“. Il modo più semplice è trovare il tag di chiusura “</head>” e inserire il codice prima di quella riga.
Per quanto riguarda il file footer.php, la cosa è leggermente meno semplice. Questo file serve per visualizzare tutta la parte finale del tuo sito, ma qui non esiste un tag “foot” o qualcosa di simile.
Anche se in teoria il codice lo puoi inserire in qualsiasi riga di questo file, è meglio non inserirlo all’interno dei menu che si trovano a fondo pagina, o in altre strutture del sito, come le eventuali aree widget.
La cosa migliore è inserire il codice alla fine del file, prima della chiusura del tag “</body>“.
Questo è un modo abbastanza semplice per inserire del codice nell’header o nel footer del tuo sito, ma richiede la modifica dei file del tuo tema.
E modificando questi file, rischi di perdere queste modifiche quando vai ad aggiornare il tema con una versione più recente.
Quindi, anche se questa è la soluzione che ti consente la maggiore velocità di esecuzione, è meglio utilizzare le altre due soluzioni.
La seconda possibilità è quella di utilizzare un tema professionale, che ti consente di inserire questi codici nelle impostazioni del tema. Non tutti i temi professionali hanno questa possibilità, ma alcuni sì.
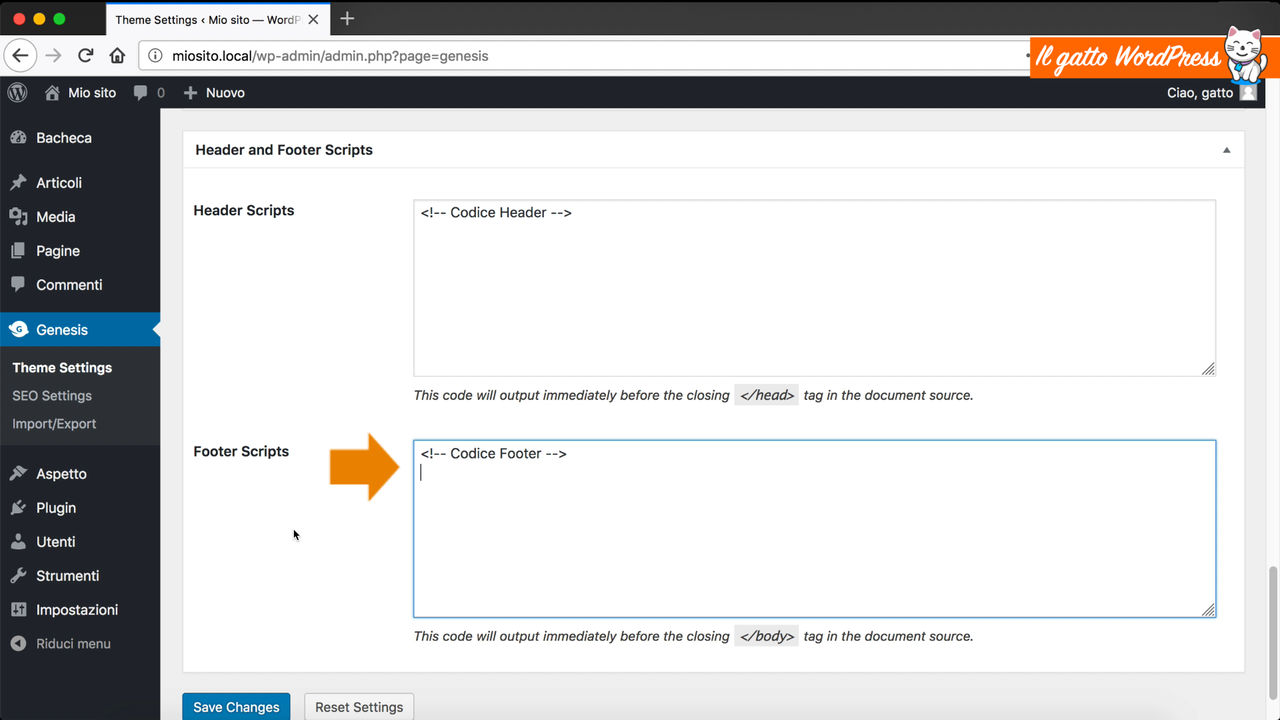
Se utilizzi uno di questi temi, ad esempio Genesis (che ritengo uno dei migliori temi professionali), nelle impostazioni del tema puoi trovare delle caselle che ti consentono di aggiungere del codice da inserire nell’header o nel footer del sito.
Nel caso di Genesis, vai nelle impostazioni del tema, scendi in fondo alla pagina, e qui trovi le caselle per inserire il codice nell’header e nel footer. Una volta inserito il codice, salva le impostazioni.
Oltre a Genesis ci sono altri temi professionali che offrono questa possibilità. Ovviamente non devi prendere un tema professionale di questo tipo, solo per inserire del codice personalizzato nel tuo sito.
Però, se il tuo tema offre questa possibilità, utilizzala perché è il modo più semplice e pratico per inserire del codice nel tuo sito, e ti evita di dover utilizzare altre soluzioni.
Se il tema che utilizzi non ti permette di inserire del codice personalizzato nell’header e nel footer del tuo sito, hai una terza possibilità. Quella di utilizzare un plugin esterno.
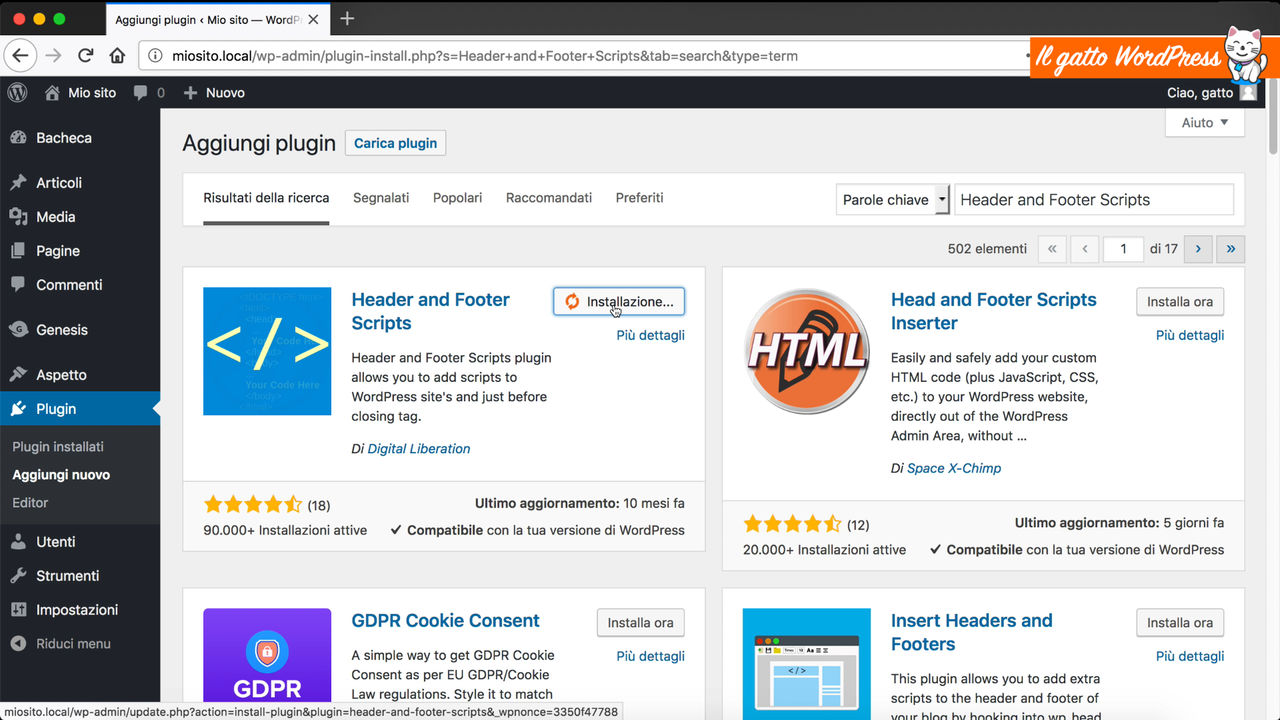
Plugin di questo tipo ce ne sono tanti, io ti consiglio di utilizzare “Header and Footer Scripts” perché è molto leggero, e molto facile da utilizzare.
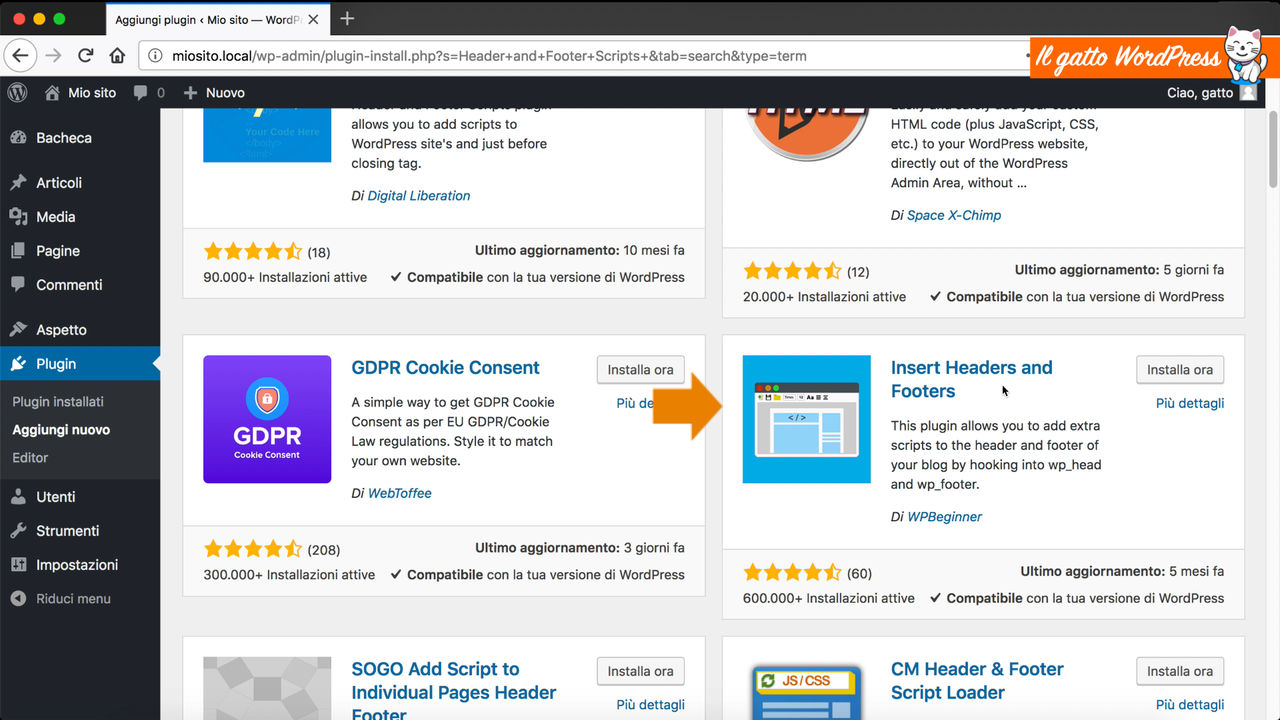
In alternativa puoi utilizzare quest’altro: “Insert Headers and Footers” , anche questo è un plugin molto buono, molto semplice, e molto veloce.
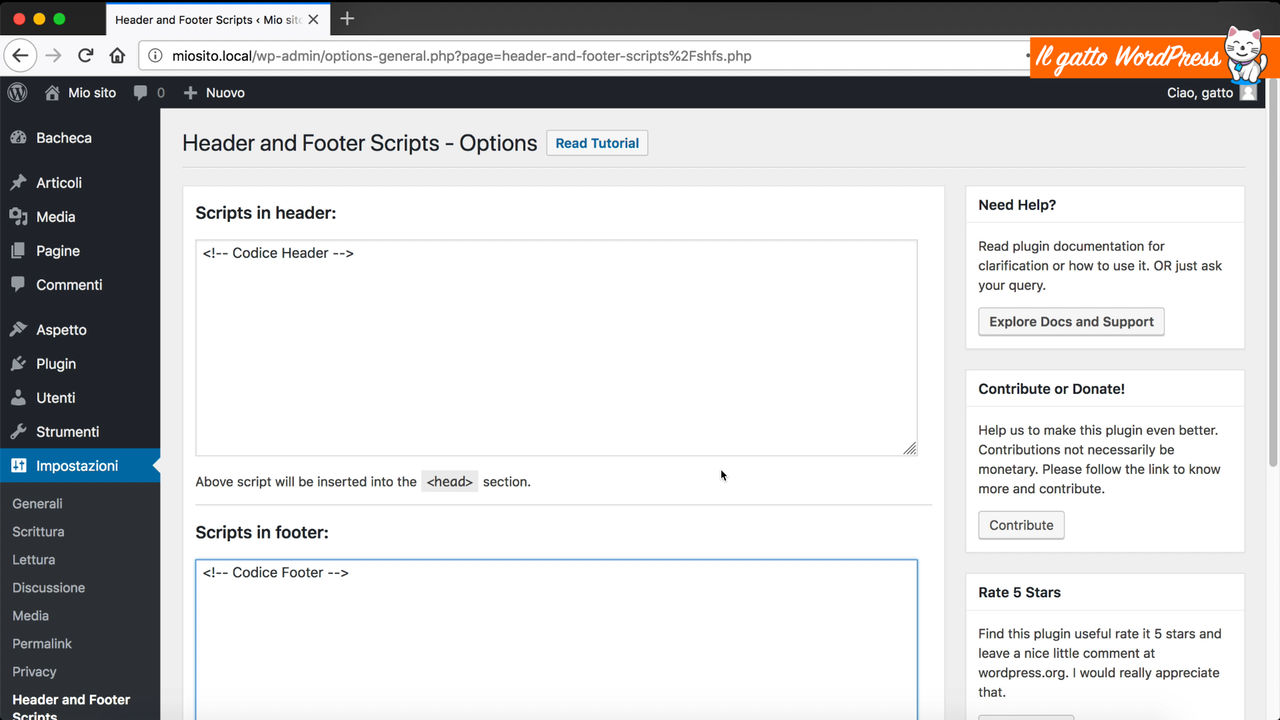
Una volta che hai installato il plug-in, vai su “Impostazioni” “Header and Footer Scripts” e aggiungi il codice che vuoi inserire.
Nel primo riquadro inserisci il codice che vuoi inserire nell’header, e nel secondo riquadro inserisci il codice che vuoi inserire nel footer. Dopodiché vai su “Save“.
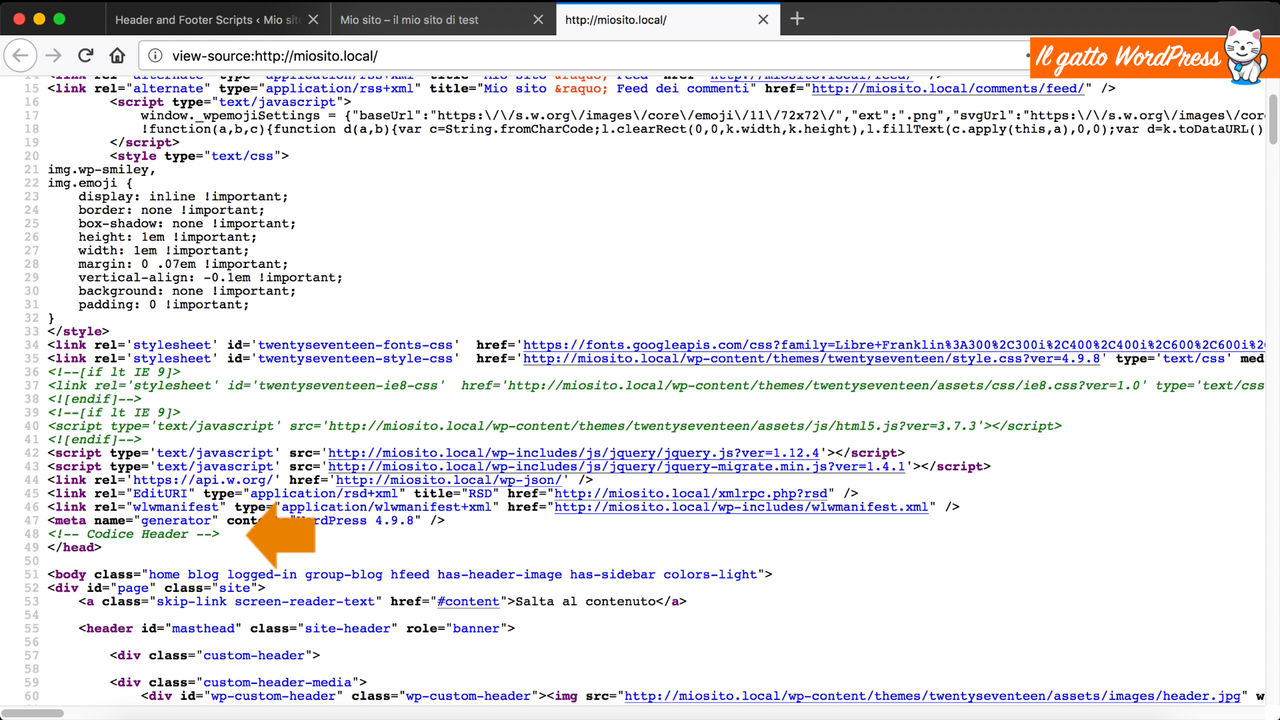
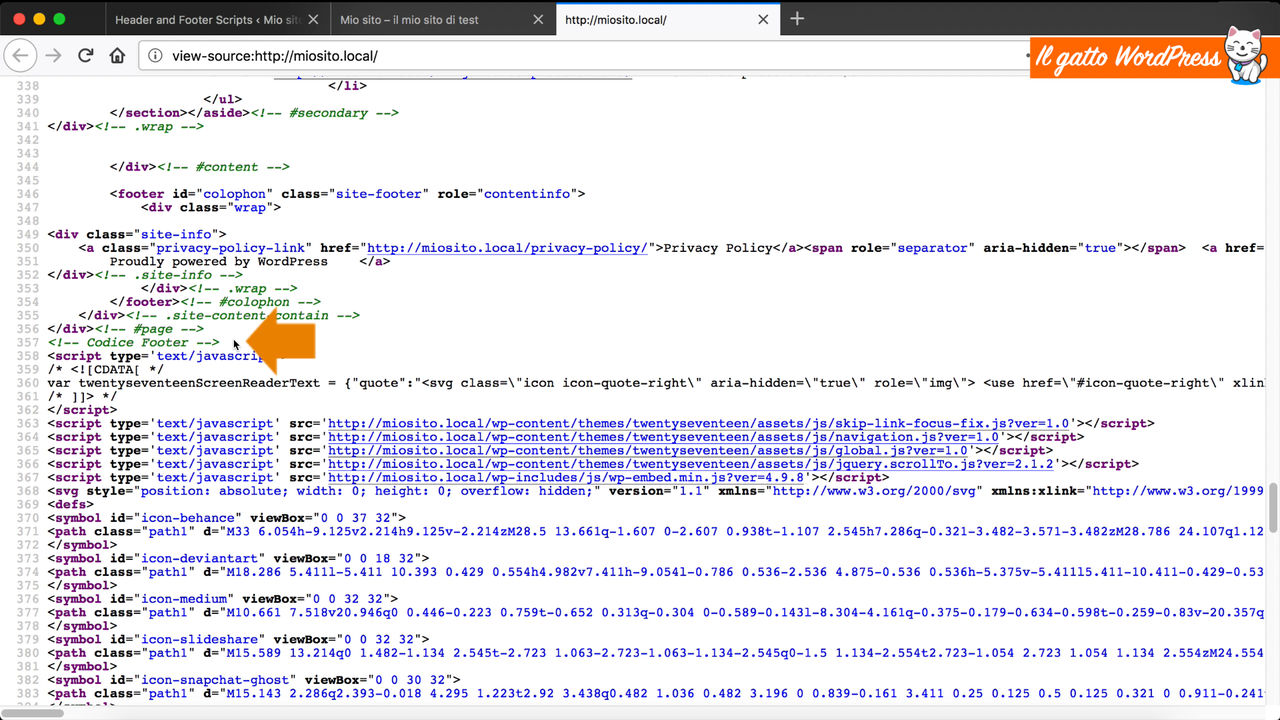
Una volta che hai salvato le impostazioni, se ti apri la pagina del tuo sito, e se guardi il codice sorgente, vedrai che è stato inserito il codice che hai inserito per l’header prima della chiusura del tag “head“, e più in basso è stato inserito anche il codice del footer.
E questo, molto velocemente, è come puoi inserire il codice nel header e footer del tuo sito WordPress.










Lascia un commento